前端 - 我的reduce放到index.jsx上出錯了
問題描述
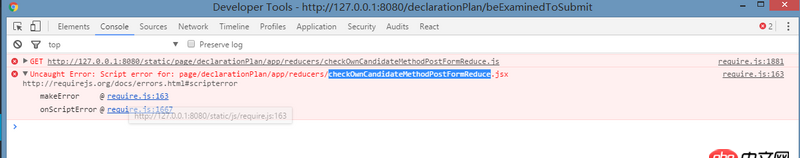
先給大家看下錯誤信息 即:
即:
require.js:1881 GET http://127.0.0.1:8080/static/page/declarationPlan/app/reducers/checkOwnCandidateMethodPostFormReduce.js req.load @ require.js:1881load @ require.js:1625load @ require.js:824fetch @ require.js:814check @ require.js:844enable @ require.js:1141enable @ require.js:1497(anonymous function) @ require.js:1126(anonymous function) @ require.js:129each @ require.js:57enable @ require.js:1088init @ require.js:778callGetModule @ require.js:1168completeLoad @ require.js:1530onScriptLoad @ require.js:1657require.js:163 Uncaught Error: Script error for: page/declarationPlan/app/reducers/checkOwnCandidateMethodPostFormReduce.jsx
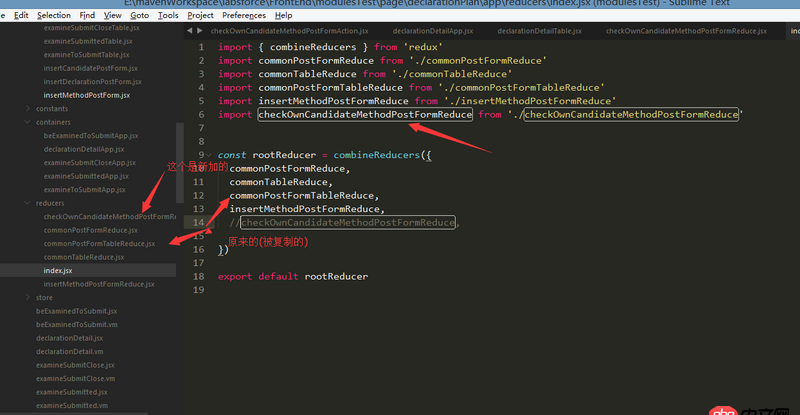
這個reduce我是復制別的reduce的,那個被復制的沒什么問題,加了個新的就不對了 下面我在發(fā)下,那個錯誤reduce的代碼吧:
下面我在發(fā)下,那個錯誤reduce的代碼吧:
import Immutable from ’immutable’import {ADD_MODAL,ADD_CONFIRM_LOADING,CANCLE_MODAL,ADD_CONFIRM_LOADED,MODAL_DATA_LOADING,MODAL_DATA_LOADED,MODAL_TABLE_FOOT_BTN_DELETEING,MODAL_TABLE_FOOT_BTN_DELETED } from ’../constants/commonPostFormActionTypes’const initialState = Immutable.fromJS({addModleVisible: false,confirmLoading: false,fieldValues:{},//form的表key:value單值,初始化表單值//table的變量data: [],pagination: { current:1,//當前頁數(shù),用于請求頁面 //defaultCurrent:1,// 默認的pagination的當前頁數(shù) total:0,//數(shù)據(jù)總數(shù) defaultPageSize:10,//初始的每頁條數(shù) pageSize:10,//每頁條數(shù),默認初始值10 page:1//預設當前請求的頁面為第1頁,后臺參數(shù) },loading: false,footBtn:{ deleteBtnLoading:false,}, });export default function checkOwnCandidateMethodPostFormReduce(state = initialState, action) { switch(action.type) {case ADD_MODAL: let stateTemp = {addModleVisible: true,fieldValues:action.data } return state.merge(stateTemp);case ADD_CONFIRM_LOADING: return state.merge({confirmLoading: true})case ADD_CONFIRM_LOADED: return state.merge({confirmLoading: false})case CANCLE_MODAL: return state.merge({addModleVisible: false})case MODAL_DATA_LOADING: return state.merge({loading: true})case MODAL_DATA_LOADED: let pagination = {pageSize:action.data.pageSize,total: action.data.totalCount,current: action.data.pageNo,page: action.data.pageNo, }; return state.merge({loading: false,data: action.data.list,pagination:pagination })case MODAL_TABLE_FOOT_BTN_DELETEING: return state.merge({footBtn:{deleteBtnLoading:true}});case MODAL_TABLE_FOOT_BTN_DELETED: return state.merge({footBtn:{deleteBtnLoading:false}});default: return state }}
代碼應該是沒什么問題的,就改了一個export的名字。別的沒動:(我在index.jsx吧錯誤的接口關閉了就好了,所以就是那個reduce的問題,那問題出在了哪里??
問題解答
回答1:發(fā)現(xiàn)fis有很多的BUG,這個原因不知道是為什么,但是我把c盤存放fis3的文件刪掉之后,再重新release之后,就好了:D
相關文章:
1. angular.js - angular做點擊購買時的遮罩層2. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)3. 請教!!!本地laravel項目我想本地運行,怎么在本地訪問控制器里的方法。4. 連續(xù)的數(shù)值怎么用分組顯示,求大神指導,求各位老師幫忙5. 請問這位老師的PHPSTORM主題是自定義的嗎6. 關于thinkphp 5.1中,ajax提交數(shù)據(jù)url的格式寫法,加花括號就出錯,請老師指點7. http://run.php.cn/在線PHP程序運行結果不正確8. 老師 我是一個沒有學過php語言的準畢業(yè)生 我希望您能幫我一下9. PHP注冊功能10. tp5 不同控制器中的變量調用問題

 網公網安備
網公網安備