android - React Native讀取本地SQLite路徑配置
問題描述
import React from ’react’;import SQLiteStorage from ’react-native-sqlite-storage’;SQLiteStorage.DEBUG(true);var database_name = 'promo.db';var database_version = '1.0';var database_displayname = 'MySQLite';var database_size = -1;var db;const Product_TABLE_NAME = 'Product';//收藏表const SQLite = React.createClass({ render(){return null; }, componentWillUnmount(){if(db){ this._successCB(’close’); db.close();}else { console.log('SQLiteStorage not open');} }, open(){db = SQLiteStorage.openDatabase( database_name, database_version, database_displayname, database_size, ()=>{this._successCB(’open’); }, (err)=>{this._errorCB(’open’,err); }); }, createTable(){if (!db) { open();}//創建表db.transaction((tx)=> { tx.executeSql(’CREATE TABLE IF NOT EXISTS ’ + Product_TABLE_NAME + ’(’ +’id INTEGER PRIMARY KEY NOT NULL,’ +’name VARCHAR,’ +’jan VARCHAR,’ +’price VARCHAR,’ +’img VARCHAR,’ +’url VARCHAR,’ +’title VARCHAR’+ ’);’, [], ()=> { this._successCB(’executeSql’);}, (err)=> { this._errorCB(’executeSql’, err);});}, (err)=> { this._errorCB(’transaction’, err);}, ()=> { this._successCB(’transaction’);}) }, close(){if(db){ this._successCB(’close’); db.close();}else { console.log('SQLiteStorage not open');}db = null; }, _successCB(name){console.log('SQLiteStorage '+name+' success'); }, _errorCB(name, err){console.log('SQLiteStorage '+name+' error:'+err); }});module.exports = SQLite;
請問怎樣在哪配置數據庫的路徑,能讀取到移動端本地的sqlite.db ,不用每次都創建新的?
問題解答
回答1:沒人回答自己回答了~在外部組件react-native-sqlite-storage 中,源碼支持讀寫SD卡 ,所以直接寫路徑就ok
import React,{Component} from ’react’;import{ ToastAndroid,} from ’react-native’;import SQLiteStorage from ’react-native-sqlite-storage’;SQLiteStorage.DEBUG(true);var database_name = '/sdcard/TabletPromo/Promo.db';//數據庫文件var database_version = '1.0';//版本號 var database_displayname = 'MySQLite';var database_size = -1;//-1應該是表示無限制 var db;class SQLite extends Component { componentWillUnmount(){if(db){ this._successCB(’close’); db.close();}else { console.log('SQLiteStorage not open');} } open(){db = SQLiteStorage.openDatabase( database_name, database_version, database_displayname, database_size, ()=>{this._successCB(’open’); }, (err)=>{this._errorCB(’open’,err); });return db; } close(){if(db){ this._successCB(’close’); db.close();}else { console.log('SQLiteStorage not open');}db = null; } _successCB(name){console.log('SQLiteStorage '+name+' success'); } _errorCB(name, err){console.log('SQLiteStorage '+name);console.log(err); } render(){return null; }};export default SQLite;
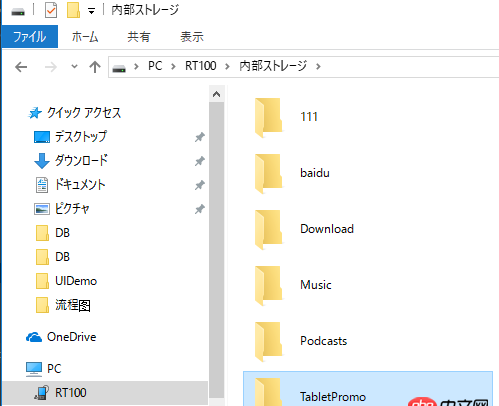
文件在移動端的位置如圖:
繼續研究怎樣動態讀取數據,歡迎討論
相關文章:

 網公網安備
網公網安備