weex list 在android手機有虛擬按鈕手機底部被遮擋.
問題描述
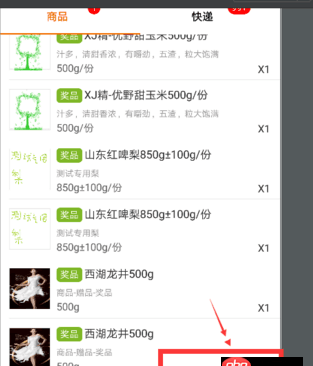
1.問題:android list 有虛擬按鍵的情況下,底部會被遮擋2.問題截圖: 被遮擋:

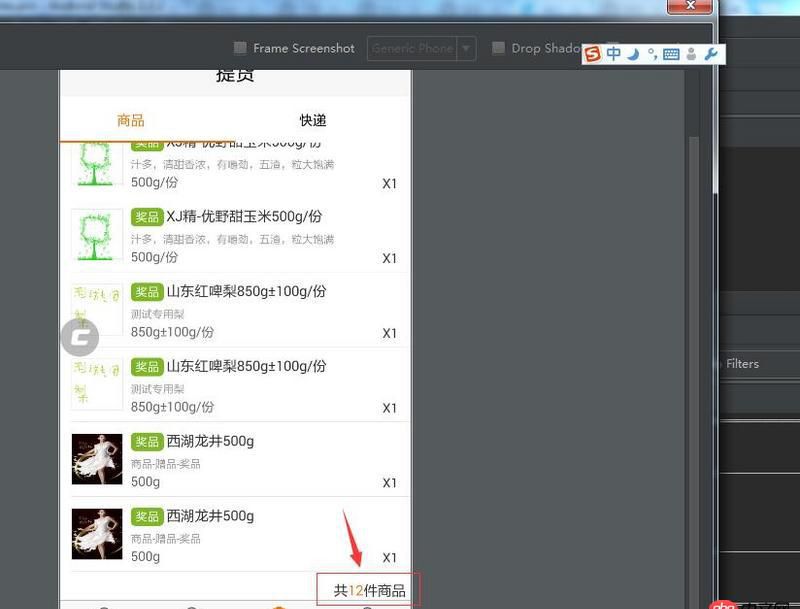
正常:

3.list高度計算方法: 屏幕高度-狀態欄高度-底部tab高度-提貨標題高度-商品快遞高度(100寫死) 試著判斷是否有虛擬按鍵的情況下 多減去虛擬按鍵的高度 也還是不行 會被遮擋
var tabHostHeight = 100.0;
//dp2px 轉換 var self = this; var navBarHeight=0; var tabBarHeight=0; require(’@weex-module/utilmodel’).dp2px(function (ret) { var scale = env.scale; var deviceWidth = env.deviceWidth / scale; navBarHeight = (750.0 / deviceWidth)*ret; tabBarHeight = (750.0 / deviceWidth)*ret; },48); //狀態欄高度 require(’@weex-module/utilmodel’).getStatusHeight(function (ret) { var scale = env.scale; var deviceWidth = env.deviceWidth / scale; this.pageHeight = env.deviceHeight * 750 / env.deviceWidth - navBarHeight - tabBarHeight - tabHostHeight-ret; this.tableHeight = this.pageHeight; });
問題解答
回答1:0.11.0,源代碼依賴的方式,
下面這個方法也試了還是不行。
因為Android手機的碎片化導致屏幕適配很困難。Weex對外提供的接口render需要動態傳入容器的寬高,但是傳入的寬高有時會發生變化,例如ActionBar隱藏等,這是傳入的Weex容器也要進行對應的變化。為了適應這種變化,Weex提供了接口WXSDKInstance.setSize(int width, int height)來改變容器的大小。
/**
@param width 容器寬度
@param height 容器高度*/
public void setSize(int width, int height){};
回答2:你使用的SDK 版本是?
回答3:根據不同分辨率計算,可以直接固定在wxc-tabbar上面 好了
回答4:既然fragment的視圖位置是你自己控制的,那么直接填充滿你想要的位置,vue頁面也只需要填充滿,然后用你的fragment承載你的 *.js 文件就好了啊
相關文章:
1. javascript - node.js promise沒用2. golang - 用IDE看docker源碼時的小問題3. c++ - 如何正確的使用QWebEngineView?4. yii2中restful配置好后在nginx下報404錯誤5. javascript - js 寫一個正則 提取文本中的數據6. 算法 - python 給定一個正整數a和一個包含任意個正整數的 列表 b,求所有<=a 的加法組合7. android 如何實現如圖中的鍵盤上的公式及edittext的內容展示呢8. java - 我在用Struts2上傳文件時,報以下錯誤怎么回事?9. php自學從哪里開始?10. 有會apicloud 混合開發的朋友嗎?

 網公網安備
網公網安備