angular.js - 焦慮!angular的ng-options的問題
問題描述
我現在需要綁定后臺獲取的數據到select上
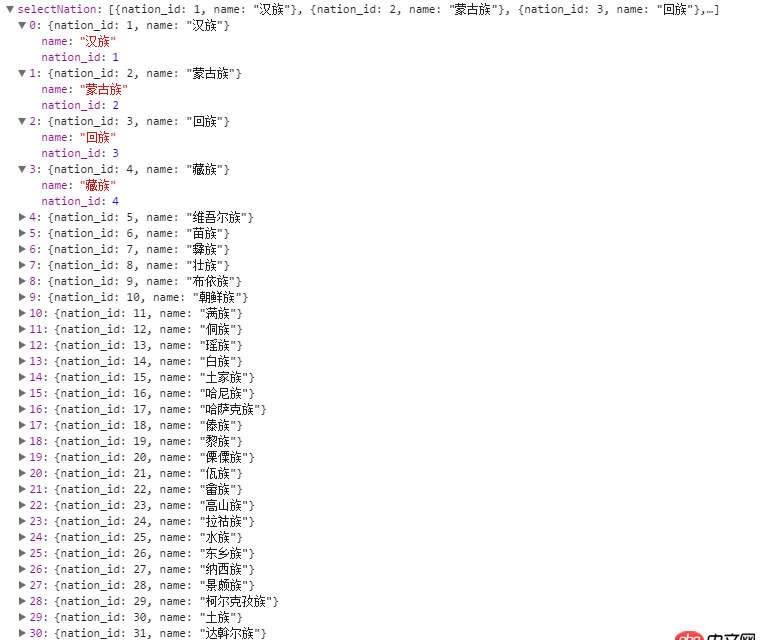
后臺返回的JSON:

js部分:
<select ng-model='originOptions.nation_id' ng-options='x.nation_id as x.name for x in nation'> <option value=''>請選擇</option></select>
然后,讀取用戶的選擇數據,把用戶的數據顯示到select上,選中狀態
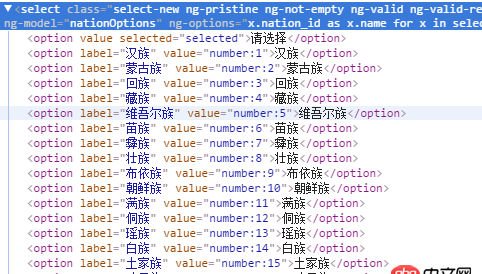
但是怎么都綁定不了,一看控制臺:

value上全部出現了number:1這樣的格式,OK!那我加上track by x.nation_id
number是沒有了,但是數據又綁定不了了!
比如:用戶選擇的是苗族,那么nation_id是6,按道理
$scope.originOptions = {’nation_id’:6}
可以綁定上啊!但是就是不行!是我哪里出錯了嗎
請問大家怎么回事啊!!
我剛又實驗了下:加了track by就綁定不上,去掉就可以!但是又不要value里的字符類型,怎么破~~
問題解答
回答1:ng-model='originOptions'
回答2:沒問題呀~就這樣就好了。在controller里$scope.originOptions.nation_id得到的就是id值了
回答3:可以看看這篇文章
回答4:controller:
$scope.data = { model: null, nation: [ {nation_id: ’1’, name: ’A’}, ....... ....... ] };
HTML:
<select name='mySelect'ng-options='x.nation_id as x.name for x in data.nation' ng-model='data.model'></select>
試試這樣的數據結構
回答5:value里的字符類型通過綁定的ng-model取是不會取到的。
雖然它顯示的是 number:1
ngOptions生成出來就是這樣的
可以看看文檔的例子:https://docs.angularjs.org/ap...
相關文章:
1. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)2. http://run.php.cn/在線PHP程序運行結果不正確3. tp5 不同控制器中的變量調用問題4. Thinkphp5.1報錯不支持Redis5. ueditor上傳服務器提示后端配置項沒有正常加載,求助!!!!!6. 老師 我是一個沒有學過php語言的準畢業生 我希望您能幫我一下7. 模型的優點8. 關于thinkphp 5.1中,ajax提交數據url的格式寫法,加花括號就出錯,請老師指點9. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)10. USE關鍵字

 網公網安備
網公網安備