文章詳情頁
angular.js - angular2動態(tài)顯示隱藏組件問題
瀏覽:186日期:2024-09-22 17:00:54
問題描述
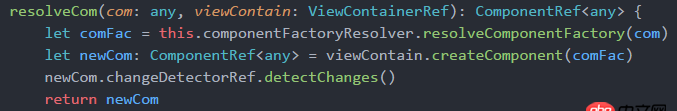
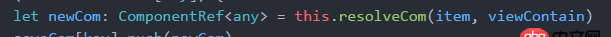
是這樣的,我通過代碼動態(tài)創(chuàng)建了一些組件
然后我把這些創(chuàng)建后的組件保存了起來想要在界面上隨時隱藏和顯示
直接創(chuàng)建的話在界面是可以顯示的,但是現(xiàn)在有個需求,界面上可以隨時移除和插入這些動態(tài)的組件,但是不想每次都移除、每次都重新生成組件。既然我把之前創(chuàng)建好的存起來了,有沒有什么辦法在界面直接動態(tài)插入這些組件
問題解答
回答1:用css控制
上一條:angular.js - 在用會話存儲傳遞參數(shù)時,使用angularjs沖突下一條:angular.js - AngularJS點擊搜索,實現(xiàn)數(shù)據(jù)變化,不通過重新請求接口的方法
相關文章:
1. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)2. php7.3.4中怎么開啟pdo驅動3. python-mysqldb - 這樣結構的mysql表,如何快速update4. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)5. 編程學習心得分享(共80條)6. 這段代碼既不提示錯誤也看不到結果,請老師明示錯在哪里,謝謝!7. 老師 我是一個沒有學過php語言的準畢業(yè)生 我希望您能幫我一下8. ueditor上傳服務器提示后端配置項沒有正常加載,求助!!!!!9. mysql - select查詢多個紀錄的條件怎么寫10. tp5 不同控制器中的變量調用問題
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備