文章詳情頁
angular.js - angularjs動態增加DOM
瀏覽:149日期:2024-09-28 10:15:46
問題描述
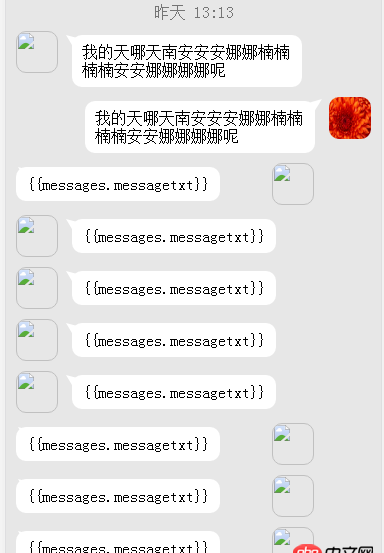
我是用append動態增加的,但是內容不能綁定了
$('#chat').append('<p class=’eve_chat clearfloat’><p style=’width:calc(98% - 50px);’ class=’clearfloat mb10’><img src=’../../img/goods/3.jpg’ class=’chat_face left’><p class=’chat_pop_left’><p class=’chat_content left’><p>{{messages.messagetxt}}</p></p></p></p></p>')

請問有什么辦法么?
問題解答
回答1:因為你的Html是異步的,需要使用$compile服務來手動編譯記得依賴注入 $compile
var el=$compile('HTML代碼')(scope); $(’#chat’).append(el);回答2:
使用
$compile('<p></p>')($scope)
來綁定~~
上一條:angular.js - 當ui-view放在body元素上,為什么會導致angular重復啟動下一條:angular.js - angular TypeError: Cannot read property ’id’ of undefined?
相關文章:
1. javascript - webpack 報錯 新人 求解2. nginx 80端口反向代理多個域名,怎樣隱藏端口的?3. angular.js - 關于ng-model和ng-bind的疑問4. node.js - 跑antd的的模板例子!想修改端口,怎么修改呢!!(里面好像用了什么dora插件!!!)5. windows-7 - Wamp集成環境Apache無法啟動6. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)7. angular.js - angular做點擊購買時的遮罩層8. 關于thinkphp 5.1中,ajax提交數據url的格式寫法,加花括號就出錯,請老師指點9. 有大佬知道這種接口文件怎么使用嗎?10. tp5 不同控制器中的變量調用問題
排行榜

 網公網安備
網公網安備