angular.js - 用bower怎么看angular和angular-route的依賴版本?
問(wèn)題描述
angular和angular-route 版本一定要對(duì)應(yīng)才能正常用嗎 依賴關(guān)系是不是要版本一樣
依賴關(guān)系是不是要版本一樣
之前做了書(shū)本上的一個(gè)例子:angular版本用的1.2.16,angular-route我pull了1.5.8最新版本運(yùn)行程序控制臺(tái)報(bào)錯(cuò):
Error: $injector:modulerrModule Error
我是用bower來(lái)管理依賴文件的,哪這個(gè)工具有沒(méi)有命令可以查看依賴關(guān)系呢?
示例代碼:
<!DOCTYPE html><html lang='en' ng-app='a5_6'><head> <meta charset='UTF-8'> <title>Title</title> <script type='text/javascript' src='http://m.cgvv.com.cn/bower_components/angular/angular.min.js'></script> <script type='text/javascript' src='http://m.cgvv.com.cn/bower_components/angular-route/angular-route.min.js'></script> <style>body{ font-size:13px;}.show{ background-color:#cccccc; padding:8px; width:260px; margin:10px 0;} </style></head><body><h1>View組件中的模版切換</h1><p> <a href='http://m.cgvv.com.cn/wenda/14220.html#/'>首頁(yè)</a>| <a href='http://m.cgvv.com.cn/wenda/14220.html#/book1'>圖書(shū)</a>| <a href='http://m.cgvv.com.cn/wenda/14220.html#/game'>游戲</a></p><p ng-view></p></body><script type='text/javascript'>var a5_6 = angular.module(’a5_6’,[’ngRoute’]); a5_6.controller(’a5_6_1’,[’$scope’, function($scope){$scope.title = ’這是首頁(yè)’; }]); a5_6.controller(’a5_6_2’,[’$scope’, function($scope){$scope.title = ’這是圖書(shū)頁(yè)’; }]); a5_6.controller(’a5_6_3’,[’$scope’, function($scope){$scope.title = ’這是游戲頁(yè)’; }]); a5_6.config([’$routeProvider’, function($routeProvider){$routeProvider.when(’/’,{ controller:’a5_6_1’, template:'<p class=’show’>{{title}}</p>'}).when(’/book’,{ controller:’a5_6_2’, template:'<p class=’show’>{{title}}</p>'}).when(’/game’,{ controller:’a5_6_3’, template:'<p class=’show’>{{title}}</p>'}).otherwise({ redirectTo:’/’}); }]);</script></html>
問(wèn)題解答
回答1:按道理,bower 會(huì)幫助你管理好版本依賴的,更新庫(kù)的時(shí)候,用 bower update, 不要自己往下pull
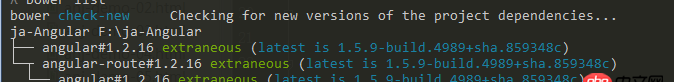
用下面命令查看依賴bower list
可以通過(guò)下面命令查看 angular-route 的信息,以及它所依賴的 angularjs 的版本bower info angular-route
也可以通過(guò) https://bower.io/search/ 去查找
https://docs.angularjs.org/ap... angular官方的API寫(xiě)的,angular 和 angular-route 的版本是一致的。
相關(guān)文章:
1. android - NavigationView 的側(cè)滑菜單中如何保存新增項(xiàng)(通過(guò)程序添加)2. http://run.php.cn/在線PHP程序運(yùn)行結(jié)果不正確3. tp5 不同控制器中的變量調(diào)用問(wèn)題4. Thinkphp5.1報(bào)錯(cuò)不支持Redis5. ueditor上傳服務(wù)器提示后端配置項(xiàng)沒(méi)有正常加載,求助!!!!!6. 老師 我是一個(gè)沒(méi)有學(xué)過(guò)php語(yǔ)言的準(zhǔn)畢業(yè)生 我希望您能幫我一下7. 模型的優(yōu)點(diǎn)8. 關(guān)于thinkphp 5.1中,ajax提交數(shù)據(jù)url的格式寫(xiě)法,加花括號(hào)就出錯(cuò),請(qǐng)老師指點(diǎn)9. 提示語(yǔ)法錯(cuò)誤語(yǔ)法錯(cuò)誤: unexpected ’abstract’ (T_ABSTRACT)10. USE關(guān)鍵字

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備