文章詳情頁
angular.js - angularjs如何傳遞id給另一個視圖 根據(jù)id獲取json數(shù)據(jù)?
瀏覽:142日期:2024-09-28 15:15:14
問題描述
列表視圖已經(jīng)根據(jù)json的數(shù)據(jù)顯示了列表,但是列表的每一個的具體內容頁面不知如何綁定數(shù)據(jù)
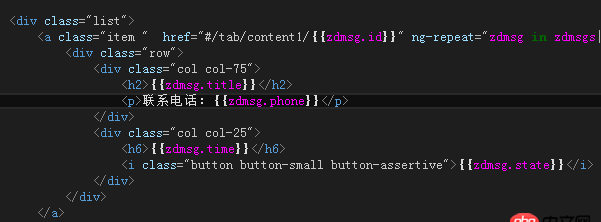
列表代碼:
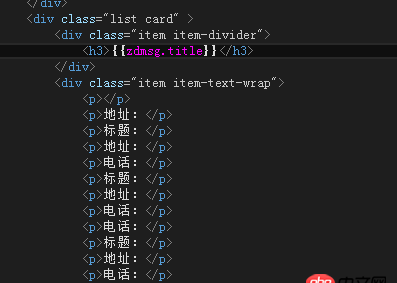
列表項的具體內容代碼:

問題解答
回答1:<ul ng-repeat='item in list'><li>{{iteam.address}}</li><li>{{item.phone}}</li>...</ul>
回答2:你是否是指列表的每條記錄的數(shù)據(jù)綁定? 每條數(shù)據(jù)的數(shù)據(jù)綁定是不大現(xiàn)實的,也是沒有意義的,如果你想操作每條記錄,可以直接在該記錄上 綁定一個函數(shù),0將該記錄的主鍵傳給后端。比如希望點擊某條記錄而產(chǎn)生一個動作,可以直接在
<ul ng-repeat='item in list'> <li>{{iteam.address}}</li><li>{{item.phone}}</li> ...<li ng-click=’doSth(item.key,$event)’>操作</li> </ul>
上一條:angular.js - angular 2 應用如何進行打包?如何使用gulp打包?下一條:angular.js - angularjs ng-animate在ng-repeat情況下不起作用問題
相關文章:
1. javascript - webpack 報錯 新人 求解2. nginx 80端口反向代理多個域名,怎樣隱藏端口的?3. angular.js - 關于ng-model和ng-bind的疑問4. node.js - 跑antd的的模板例子!想修改端口,怎么修改呢!!(里面好像用了什么dora插件!!!)5. windows-7 - Wamp集成環(huán)境Apache無法啟動6. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)7. angular.js - angular做點擊購買時的遮罩層8. 關于thinkphp 5.1中,ajax提交數(shù)據(jù)url的格式寫法,加花括號就出錯,請老師指點9. 有大佬知道這種接口文件怎么使用嗎?10. tp5 不同控制器中的變量調用問題
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備