文章詳情頁
angular.js - angularjs中相同的方法,如何做到觸發只對當前元素有效。
瀏覽:157日期:2024-09-29 08:36:43
問題描述
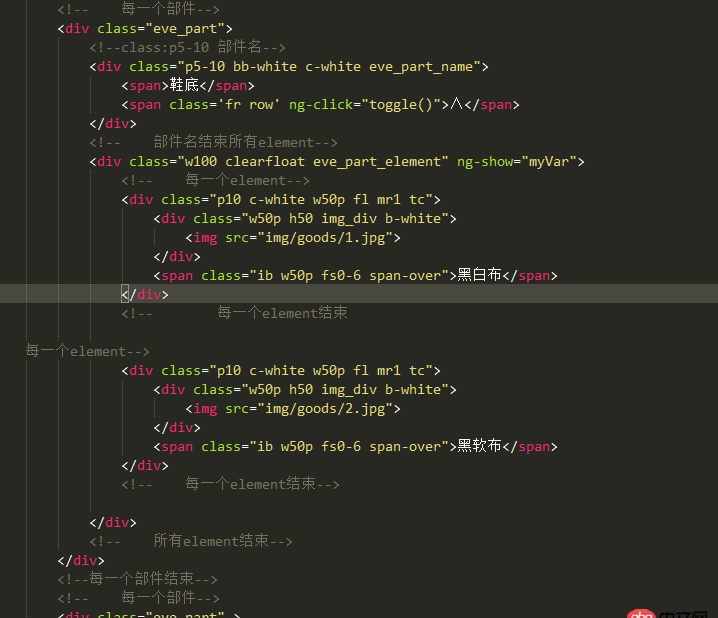
 大圖里三個部分是從后臺讀取數據然后綁定用ng-repeat出來的,要實現的功能是點擊各個部分最右邊的小角標,當前部分能展開或者收起,但是由于ng-repeat,連方法名和ng-show=’myVar’都是一樣樣的,會導致點任何一個角標整片收縮或展開;
大圖里三個部分是從后臺讀取數據然后綁定用ng-repeat出來的,要實現的功能是點擊各個部分最右邊的小角標,當前部分能展開或者收起,但是由于ng-repeat,連方法名和ng-show=’myVar’都是一樣樣的,會導致點任何一個角標整片收縮或展開; 這段代碼是要ng-repeat的底代碼,還未做修改成,
這段代碼是要ng-repeat的底代碼,還未做修改成,
$scope.myVar=false;$scope.toggle=function(){ this.myVar=!this.myVar;}
問題解答
回答1:我覺得你在ng-repeat的時候,加上track by $index,并將$index傳入toggle()中。聲明一個myVar數組,長度跟你需要repeat的長度相同,數組的值都設為true,使用ng-if='myVar[$index]'剛開始都顯示。在點擊展開收縮按鈕時toggle($index),將數組中對應位置的值取反就行了。
回答2:因為你還沒有用ng-repeat,所以不行,換成ng-repeat就沒問題了另外,你不用寫一個toggle,直接ng-click='myVar=!myVar'就好了
排行榜

 網公網安備
網公網安備