文章詳情頁
angular.js - angular如何實現以下布局..
瀏覽:153日期:2024-10-03 15:21:06
問題描述
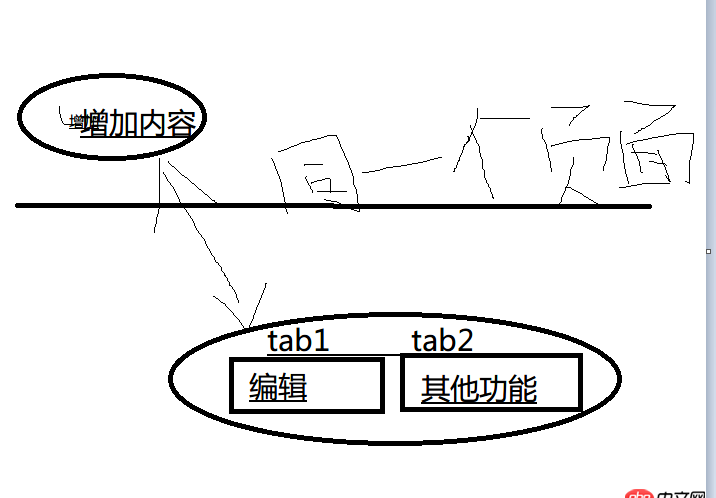
如圖:增加內容和 編輯是使用同一個html的,
但是當下面的tab1和tab2如何構成tab選項卡呢,tab2要加載其他的html頁面。只有點擊的時候才加載的。
如何實現,能夠一個代碼的架構骨架嗎,關于tab的加載不同的html

問題解答
回答1:定義成不同的路由,然后根據路由實現懶加載
回答2:嵌套路由可以實現。
回答3:使用ui.router跟ocLazyLoad
相關文章:
1. javascript - node.js promise沒用2. golang - 用IDE看docker源碼時的小問題3. yii2中restful配置好后在nginx下報404錯誤4. 算法 - python 給定一個正整數a和一個包含任意個正整數的 列表 b,求所有<=a 的加法組合5. android 如何實現如圖中的鍵盤上的公式及edittext的內容展示呢6. java - 我在用Struts2上傳文件時,報以下錯誤怎么回事?7. c++ - 如何正確的使用QWebEngineView?8. PHP注冊功能9. mysql - 求SQL語句10. MySQL如何實現表中再嵌套一個表?
排行榜

 網公網安備
網公網安備