angular.js - 用requireJS模塊angularjs代碼時遇到一些問題
問題描述
原本的angularjs項目是可用的,但是在用requireJS時出錯了。出錯的是app.js原本的angularjs代碼中的app.js代碼是
angular.module(’todomvc’, [’ngRoute’, ’ngResource’]) .config(function ($routeProvider) {’use strict’;var routeConfig = { controller: ’TodoCtrl’, templateUrl: ’todomvc-index.html’, resolve: {store: function (todoStorage) { // Get the correct module (API or localStorage). return todoStorage.then(function (module) {module.get(); // Fetch the todo records in the background.return module; });} }};$routeProvider .when(’/’, routeConfig) .when(’/:status’, routeConfig) .otherwise({redirectTo: ’/’ }); });
用了requirejs后main.js
(function () { require.config({paths: { ’angular’: ’../node_modules/angular/angular’, ’angular-route’: ’../node_modules/angular-route/angular-route’, ’angular-resource’: ’../node_modules/angular-resource/angular-resource’},shim: { ’angular’: {exports: ’angular’ }, ’angular-route’: {deps: [’angular’],exports: ’angular-route’ }, ’angular-resource’: {deps: [’angular’],exports: ’angular-resource’ }},deps: [’bootstrap’] })})()
app.js
(function () { define([’angular’,’angular-route’,’angular-resource’],function (angular){var moduleName = ’myAppModule’;angular.module(moduleName, [’angular-route’,’angular-resource’]) .config(function ($routeProvider) {’use strict’;var routeConfig = { controller: ’TodoCtrl’, templateUrl: ’todomvc-index.html’, resolve: {store: function (todoStorage) { // Get the correct module (API or localStorage). return todoStorage.then(function (module) {module.get(); // Fetch the todo records in the background.return module; });} }};$routeProvider .when(’/’, routeConfig) .when(’/:status’, routeConfig) .otherwise({redirectTo: ’/’ }); }); return moduleName; })})()
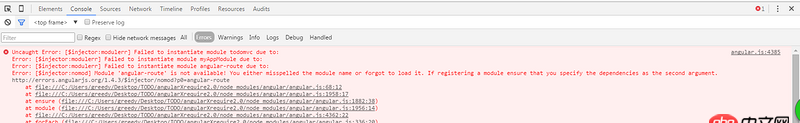
瀏覽器報錯注入出錯了。。。接觸requirejs不久,有沒有大神教教該怎么改。
問題解答
回答1:問題顯然在這里:
angular.module(moduleName, [’angular-route’,’angular-resource’])
你的依賴還是應該寫[’ngRoute’, ’ngResource’]。
回答2:搞不懂,ng都做了DI了為啥還要另外用個loader?
相關文章:
1. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)2. 編程學習心得分享(共80條)3. php - 第三方支付平臺在很短時間內多次異步通知,訂單多次確認收款4. python-mysqldb - 這樣結構的mysql表,如何快速update5. 老師 我是一個沒有學過php語言的準畢業生 我希望您能幫我一下6. ueditor上傳服務器提示后端配置項沒有正常加載,求助!!!!!7. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)8. php - sql查詢結果合并的問題9. php7.3.4中怎么開啟pdo驅動10. tp5 不同控制器中的變量調用問題

 網公網安備
網公網安備