angular.js - angular sortable 可以拖動但停止時位置無法發生變化
問題描述
html代碼如下:
<p ui-sortable='sortableOptionsList[$index]' ng-model='rawScreens[$index]' ng-repeat='app in rawScreens track by $index'> {{app.name}} <p ng-repeat='item in app.items track by $index'>{{$index}}{{item.title}} </p></p>
js代碼如下:
$scope.rawScreens = itemStorage.itemList(’http://localhost:8080/demo/demo.json’).success(function(data, status, headers, config) { $scope.rawScreens = data; var sol = []; for (i = 0; i < $scope.rawScreens.length+1; i++) {sol[i] = createOptions(i); } $scope.sortableOptionsList = sol;});function createOptions(listName) { var _listName = listName; var options = {placeholder: 'app',connectWith: '.apps-container' }; return options;}
json數據如下:
[ {'id':'狀態1','name':'狀態1','items':[{ 'title':'測試數據1'},{ 'title':'測試數據2'}] },{'id':'狀態A','name':'狀態A','items':[{ 'title':'測試數據a'},{ 'title':'測試數據b'}] }]
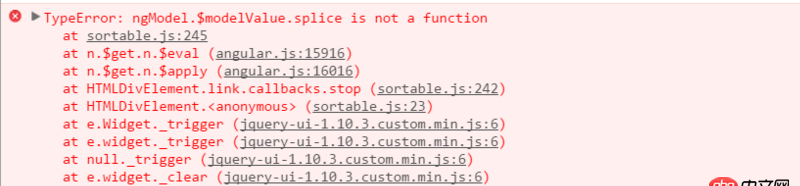
拖動后在deactivate之后,stop之前報錯

問題解答
回答1:1.關于拖拽插件,推薦使用angular-sortable-view,原因:(1)使用簡單方便(2)除了Angular不需要額外的依賴。2.我這里寫了一個小例子,你可以點擊看看,如果是你想要的結果,可以看下面的內容,如果不滿意,下面的就不需要看了。
代碼部分:1.index.html
<body ng-app='MyApp'> <p ng-controller='MyController as vm' class='background'><p sv-root sv-part='vm.items' class='sv-container'> <p ng-repeat='item in vm.items' sv-element class='sv-cell'><p> <p>name: {{item.name}}</p> <p>value: {{item.age}}</p></p><span sv-handle>拖拽手柄</span> </p></p><hr/><p class='show-data'> {{vm.items}}</p> </p></body>
2.app.js
(function(){ angular.module(’MyApp’, [’angular-sortable-view’]).controller(’MyController’, MyController).service(’DataService’, DataService); MyController.$inject = [’DataService’, ’$q’, ’$scope’]; DataService.$inject = [’$http’]; function MyController(DataService, $q, $scope){var vm = this;activate();function activate() { var promises = [get_data()]; return $q.all(promises).then(function() {// promise被resolve時的處理 });}function get_data(){ // 我這里只是示范,真正的promise不是這樣寫的 vm.items = DataService.get_data(); console.log(vm.items);} } function DataService($http){// 為了簡單起見,我沒有真正的發送一個http請求,而是使用了假數據./*var url = ’http://example.com’;var params = { key: ’your_key’};var service = { get_data: get_data};return service;function get_data(){ // 你使用$http獲取數據 return $http.get(url, params).then(function(res){ // 你的處理});}*/// 上面是實際中會用到的,我下面使用了假數據var data = [ {name: ’dreamapple1’, age: 1}, {name: ’dreamapple2’, age: 2}, {name: ’dreamapple3’, age: 3}, {name: ’dreamapple4’, age: 4}, {name: ’dreamapple5’, age: 5}, {name: ’dreamapple6’, age: 6}];var service = { get_data : get_data};return service;function get_data(){ return data;} }})();
3.style.css
*{ padding: 0; margin: 0;}html{ width: 100%; height: 100%;}body{ width: 100%; height: 100%;}.background{ width: 100%; height: 100%; background-color: #f0f0f0;}.sv-container{ margin: 0 auto; width: 30%; height: 600px; background-color: #b3d4fc; position: relative;}.sv-cell{ width: 80%; margin: 10px auto; height: 90px; background-color: #0000FF; position: relative;}.sv-handle{ cursor: pointer; position: absolute; left: -30px; width: 80px; height: 20px; line-height: 20px; border: 1px solid black; z-index: 0;}.show-data{ width: 30%; margin: 0 auto; text-align: center; color: #000;}
好啦,基本就是這樣,希望可以幫到你^_^。
1.官網示例傳送門2.關于代碼如果那里有不清楚的地方可以看我的那個示例。
相關文章:
1. javascript - JS如何取對稱范圍的隨機數?2. 數據庫 - mysql如何處理數據變化中的事務?3. java - ehcache緩存用的是虛擬機內存么?4. 關于docker下的nginx壓力測試5. java - mongodb分片集群下,count和聚合統計問題6. android - java 泛型不支持數組,那么RxJava的Map集合有什么方便的手段可以定義獲得一串共同父類集合數據呢?7. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下8. 服務器端 - 采用nginx做web服務器,C++開發應用程序 出現拒絕連接請求?9. javascript - 有什么兼容性比較好的辦法來判斷瀏覽器窗口的類型?10. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe

 網公網安備
網公網安備