文章詳情頁
angular.js - angular內容過長展開收起效果
問題描述
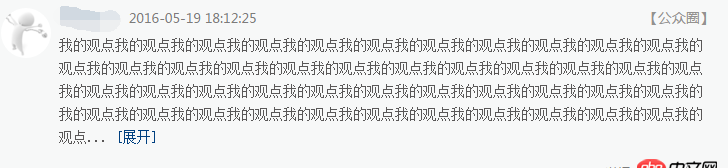
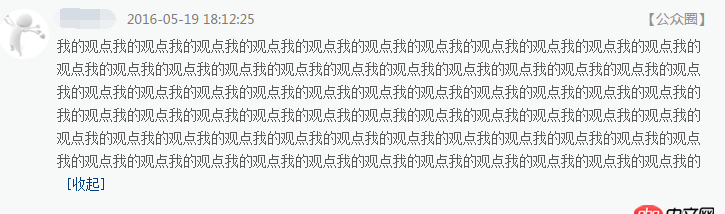
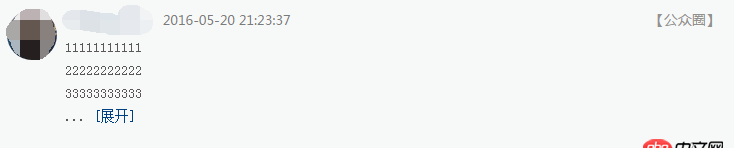
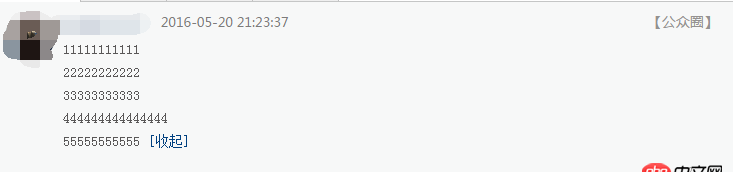
1.p中的內容過長,當內容過長,超過兩行的顯示時,出現(xiàn)一個【展示】標簽,展開之后內容最后面出現(xiàn)【收起】標簽,類似于QQ空間發(fā)表的說說,長了顯示全文,完了還可以收起來的效果,我做的無法判斷內容長度,而且一行中顯示的中英文字數是不等的,想有個效果完整的例子看看。




問題解答
回答1:我給個思路,html在文字后面加個inline-block(你的展開和關閉)。css設置固定高,超出后overflow:hidden。js判斷高度,超過后最外層加一個 class,這個 class控制你的展開和關閉,還有清除固定高和overflow:hidden。當然如果是響應式得另外想辦法。
回答2:angular filter
回答3:使用line-height指定高度,通過這個高度來實現(xiàn)收起拉伸
相關文章:
1. html5 - 最近在自學react 求一個react表單提交的例子2. 為啥獲取不到呀?3. android - 繼承一個BaseAdapter類后重寫了一些方法,但是這些方法在父類中找不到,這是為什么?4. angular.js - Angular路由和express路由的組合使用問題5. javascript - 為什么很多網站不斷請求一個空的gif?是為了獲取數據同時避免跨域嗎?6. 這段代碼既不提示錯誤也看不到結果,請老師明示錯在哪里,謝謝!7. mysql 一條語句多種count如何寫8. javascript - iscroll實例化未知個數的內容塊時怎么辦?9. javascript - 前端如何通過ajax和node.js交互?10. 老師 我是一個沒有學過php語言的準畢業(yè)生 我希望您能幫我一下
排行榜

 網公網安備
網公網安備