javascript - 使用百度文本編輯器ueditor不顯示樣式問(wèn)題
問(wèn)題描述
我用的angular寫(xiě)的,希望前端大神幫我看看。附上代碼html:
<p class='form-group'><label class='col-sm-2 control-label'>新編輯器</label><p class='col-sm-10'><p class='row'> <p class='col-md-12 col-lg-10'><p id='myEditor'></p> </p></p> </p></p>
js:我的ueditor是在node_modules里,本來(lái)是npm install ueditor --save的后來(lái)有問(wèn)題就直接下載官網(wǎng)的然后拷貝進(jìn)了node_modules/ueditor里面。import ’../../../../../../node_modules/ueditor/ueditor.config.js’;import ’../../../../../../node_modules/ueditor/ueditor.all.js’;import ’../../../../../../node_modules/ueditor/lang/zh-cn/zh-cn.js’;
進(jìn)入控制器遍先初始化了這個(gè)函數(shù)this.initUeditor();
initUeditor(){ this._Timeout(() => {var ue = new baidu.editor.ui.Editor(); ue.render('myEditor');//var ue = UE.getEditor(’container’);console.log(ue); }, 300);}
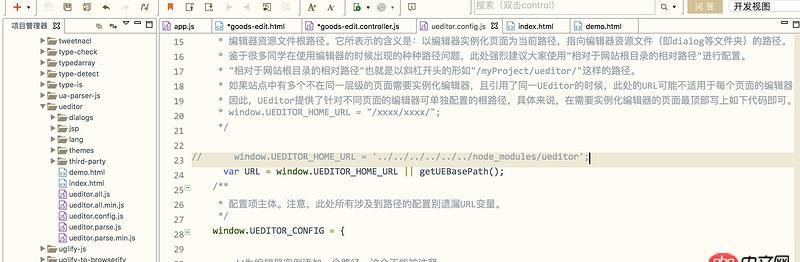
表示不會(huì)配config文件,看官網(wǎng)說(shuō)這里url是寫(xiě)ueditor的路徑,我怎么寫(xiě)都不對(duì),求大神賜教。
這是出來(lái)的部分頁(yè)面:不過(guò)什么樣式都沒(méi)有,我試了一下把頁(yè)面放在ueditor的文件夾里寫(xiě)是可以出來(lái)編輯器的,不過(guò)那個(gè)里嗎的url什么的都沒(méi)改。
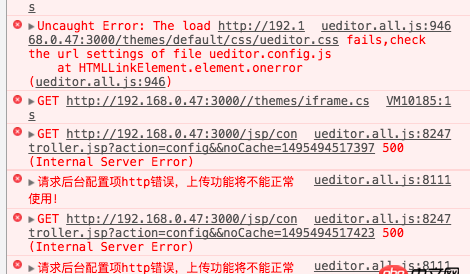
下面這個(gè)是報(bào)錯(cuò)信息
希望有做這塊經(jīng)驗(yàn)的大神幫我看看,感謝感謝。
問(wèn)題解答
回答1:試試把整個(gè)UEditor目錄放在你的根目錄下
相關(guān)文章:
1. android - NavigationView 的側(cè)滑菜單中如何保存新增項(xiàng)(通過(guò)程序添加)2. php7.3.4中怎么開(kāi)啟pdo驅(qū)動(dòng)3. python-mysqldb - 這樣結(jié)構(gòu)的mysql表,如何快速u(mài)pdate4. 提示語(yǔ)法錯(cuò)誤語(yǔ)法錯(cuò)誤: unexpected ’abstract’ (T_ABSTRACT)5. 編程學(xué)習(xí)心得分享(共80條)6. 這段代碼既不提示錯(cuò)誤也看不到結(jié)果,請(qǐng)老師明示錯(cuò)在哪里,謝謝!7. 老師 我是一個(gè)沒(méi)有學(xué)過(guò)php語(yǔ)言的準(zhǔn)畢業(yè)生 我希望您能幫我一下8. ueditor上傳服務(wù)器提示后端配置項(xiàng)沒(méi)有正常加載,求助!!!!!9. mysql - select查詢(xún)多個(gè)紀(jì)錄的條件怎么寫(xiě)10. tp5 不同控制器中的變量調(diào)用問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備