文章詳情頁(yè)
javascript - 類似于天貓和京東,商品詳情頁(yè)上拉查看圖文詳情,是通過什么方式實(shí)現(xiàn)的?
瀏覽:123日期:2022-06-24 14:11:53
問題描述
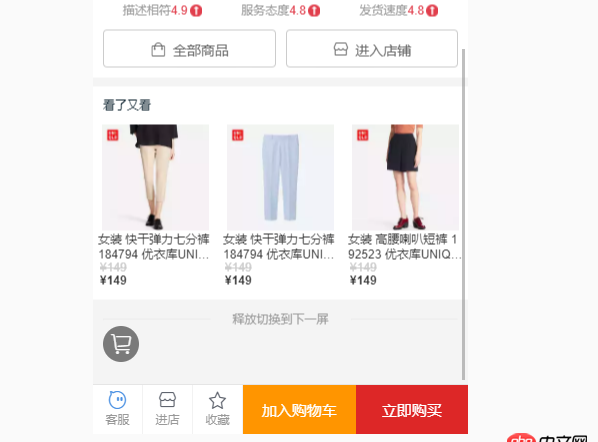
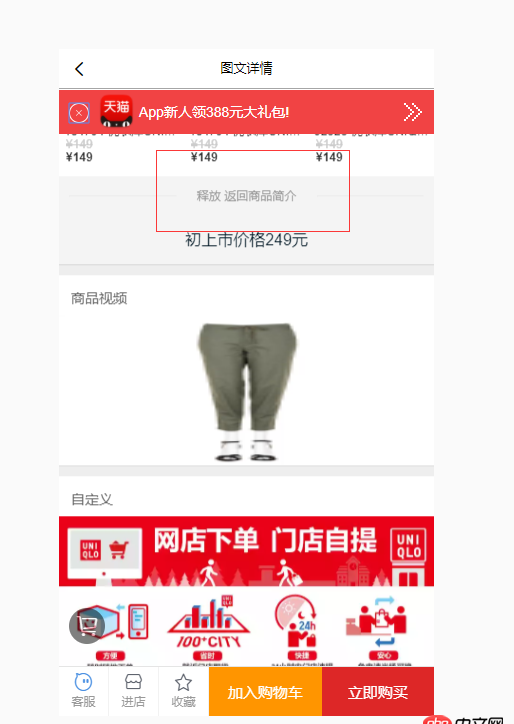
類似于天貓和京東,商品詳情頁(yè)上拉查看圖文詳情,在圖文詳情,下拉可以返回,這是如何實(shí)現(xiàn)的?


問題解答
回答1:這應(yīng)該是網(wǎng)頁(yè)版吧。我沒見過這個(gè)東東。。簡(jiǎn)單說一下我的思路吧。其實(shí)就是監(jiān)聽中間這部分詳情區(qū)的scroll,注冊(cè)的事件里我們就要做這兩件事,一個(gè)是詳情區(qū)域出現(xiàn)在可視區(qū)域頂部?jī)?nèi),可能會(huì)設(shè)置一個(gè)區(qū)間,上下5px的時(shí)候,才會(huì)出現(xiàn)這個(gè)可局部下拉的效果,這時(shí)候要把外面的區(qū)域設(shè)為不可滾動(dòng),內(nèi)部這個(gè)可下拉的區(qū)域設(shè)為可下拉,這都是通過樣式去控制的。然后就是普通的下拉加載了,也需要給內(nèi)部的這個(gè)區(qū)域綁定事件... 下拉是一樣的,到底部的時(shí)候,去做相同的事
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備