文章詳情頁
javascript - 如何使用整個寬屏來顯示網頁?我在使用bootstrap
瀏覽:95日期:2022-11-09 16:44:36
問題描述
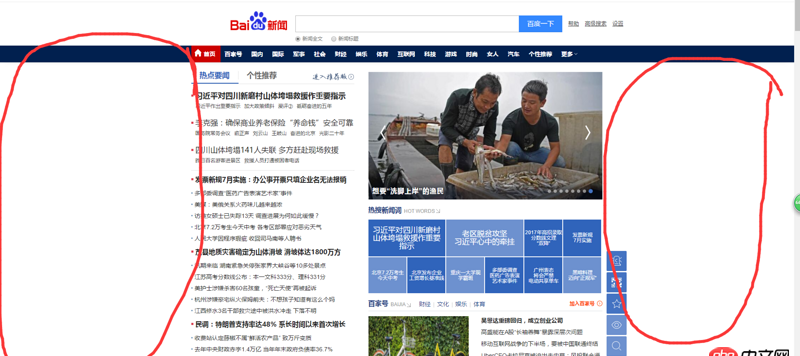
下面是一個例子,紅色部分對應現在我的網站現在的空白,我想把這部分空間也利用上,也就是把正常的結構變寬,不知道怎么做。

問題解答
回答1:將最外面的布局元素 .container 修改為 .container-fluid,就可以將固定寬度的柵格布局轉換為 100% 寬度的布局。
不止用于根元素,內部想要百分百寬的也可以。參見:http://v3.bootcss.com/css/#gr...
請注意內部 row 之類的結構也需注意。
<p class='container-fluid'> <p class='row'> <p class='col-xs-12 col-md-8'>.col-xs-12 .col-md-8</p> <p class='col-xs-6 col-md-4'>.col-xs-6 .col-md-4</p> </p></p>回答2:
將 換成 class='container-fluid'
標簽:
JavaScript
相關文章:
1. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)2. 老師 我是一個沒有學過php語言的準畢業生 我希望您能幫我一下3. php7.3.4中怎么開啟pdo驅動4. 關于thinkphp 5.1中,ajax提交數據url的格式寫法,加花括號就出錯,請老師指點5. http://run.php.cn/在線PHP程序運行結果不正確6. tp5 不同控制器中的變量調用問題7. Thinkphp5.1報錯不支持Redis8. ueditor上傳服務器提示后端配置項沒有正常加載,求助!!!!!9. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)10. 這段代碼既不提示錯誤也看不到結果,請老師明示錯在哪里,謝謝!
排行榜

 網公網安備
網公網安備