文章詳情頁
css - html文件上傳到虛擬主機(jī)后使用谷歌瀏覽器打開html元素的寬度變大
瀏覽:87日期:2022-11-29 17:14:44
問題描述
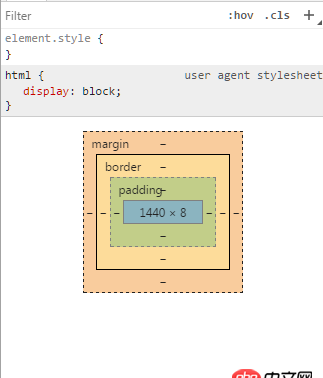
我做完網(wǎng)頁之后,將其上傳到阿里云的虛擬主機(jī),后使用谷歌瀏覽器打開發(fā)現(xiàn)網(wǎng)頁樣式有些改變,弄了半天才發(fā)現(xiàn)是html的寬度變大了,但是在本地的谷歌瀏覽器打開卻沒有問題。想知道這個(gè)問題該如何解決。 上傳后的寬度:
本地瀏覽時(shí)的寬度:
其他瀏覽器IE和火狐的表現(xiàn)無論上傳與否都和圖片2所表現(xiàn)的一致(本人瀏覽器實(shí)際寬度為1440);
問題解答
回答1:你確認(rèn)你自己沒有CTRL+Wheel? 檢查是否自己縮放了,頁面,重新打開試一試
標(biāo)簽:
HTML
相關(guān)文章:
1. dockerfile - [docker build image失敗- npm install]2. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.3. docker gitlab 如何git clone?4. python - pandas按照列A和列B分組,將列C求平均數(shù),怎樣才能生成一個(gè)列A,B,C的dataframe5. 求一個(gè)mySQL安裝包6. docker-machine添加一個(gè)已有的docker主機(jī)問題7. 使用mysql自增主鍵遇到的問題8. css3 - [CSS] 動(dòng)畫效果 3D翻轉(zhuǎn)bug9. java - Tomcat 不同的域名訪問同一個(gè)項(xiàng)目的不同網(wǎng)頁10. javascript - 文件改后綴后怎么獲得原來是什么類型的
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備