文章詳情頁
javascript - vue子路由匹配渲染到頂級視圖層問題
瀏覽:100日期:2022-12-13 17:32:02
問題描述


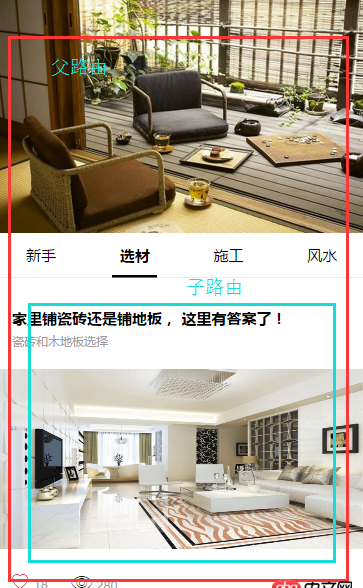
const routes = [ { path: ’/’,component: strategyIndex,children: [ { path: ’strategy/:id’, component: strategyList }, { path:’/details/:catid’,component: strategyDetails}] }, {path:’*’,redirect:’/’ }]我想將/details/:catid匹配到的路由文章詳情頁的組件渲染在router-view頂級層,但是由于是子路由,只能渲染在第二層router-view里面,有什么辦法可以解決?
問題解答
回答1:那你把它抽取出來放到第一層路由不就好了
標簽:
JavaScript
相關文章:
1. dockerfile - [docker build image失敗- npm install]2. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!3. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題4. android - viewpager問題PagerTabStrip樣式5. python 字符串匹配問題6. css3 隱藏文本7. dockerfile - 我用docker build的時候出現(xiàn)下邊問題 麻煩幫我看一下8. javascript - 怎么實現(xiàn)讓 div 里面的 img 元素 中心居中, 如下示例圖9. javascript - 前端如何通過ajax和node.js交互?10. javascript - IOS微信audio標簽不能通過touchend播放
排行榜

熱門標簽
 網公網安備
網公網安備