文章詳情頁
javascript - input 怎么獲取自動填充的值
瀏覽:92日期:2022-12-31 11:34:14
問題描述
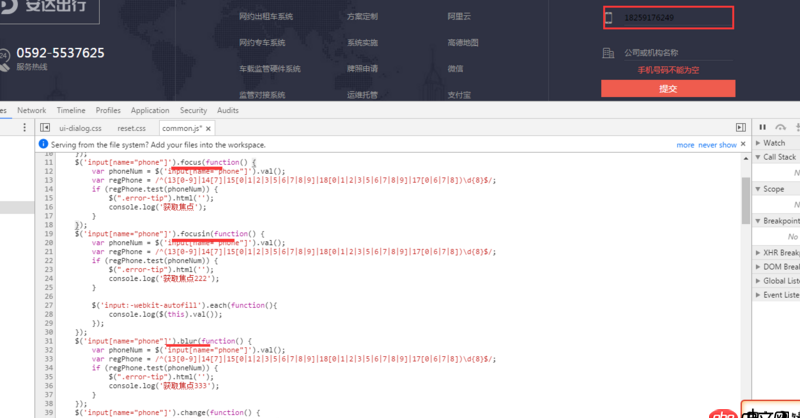
input 怎么獲取自動填充的值 現自動填充的值 校驗不到校驗錯誤提示 錯誤,然后需在選擇自動填充是也對其進行校驗,
 一開始 進行提交 提示手機號碼 不能為空自動選擇后 focus focusin change blur 都沒有觸發到
一開始 進行提交 提示手機號碼 不能為空自動選擇后 focus focusin change blur 都沒有觸發到

需要鼠標再點擊一次 會觸發到blur事件
問題解答
回答1:你是怎么校驗的?
回答2:原生就用onkeyup事件
回答3:https://github.com/tbosch/aut...
回答4:onchange事件應該可以滿足你的需求
回答5:onchange事件在焦點離開Input之后會觸發,然后獲取value
回答6:placeholder中的值? document.getElementById(’XXX’).getAttribute(’placeholder’);value值得話 document.getElementById(’XXX’).getAttribute(’value’);onchange='getDefault(this)'也可以
標簽:
JavaScript
相關文章:
1. linux - Ubuntu下編譯Vim8(+python)無數次編譯失敗2. javascript - 靜態頁面html 引頭尾公共文件?3. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。4. css - linear-gradient無效是怎么回事?5. python中怎么對列表以區間進行統計?6. javascript - 如何判斷用戶切換到了當前標簽頁?7. javascript - react 里使用antd model 怎么控制model 開關8. javascript - 寫移動端的頁面的時候,有不一快空白,是怎么回事?9. javascript - webpack 報錯 新人 求解10. css - 移動端 盒子內加overflow-y:scroll后 字體會變大
排行榜

 網公網安備
網公網安備