文章詳情頁(yè)
html - css 的::-webkit-scrollbar 只能夠設(shè)置垂直滾動(dòng)條的寬度??如何設(shè)置水平滾動(dòng)條的寬度??
瀏覽:58日期:2023-01-12 18:26:11
問題描述
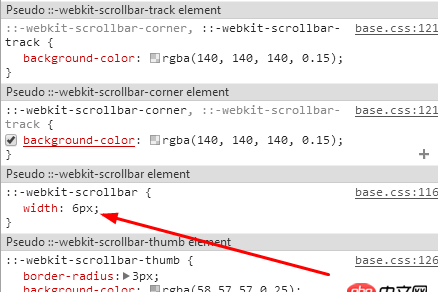
代碼:

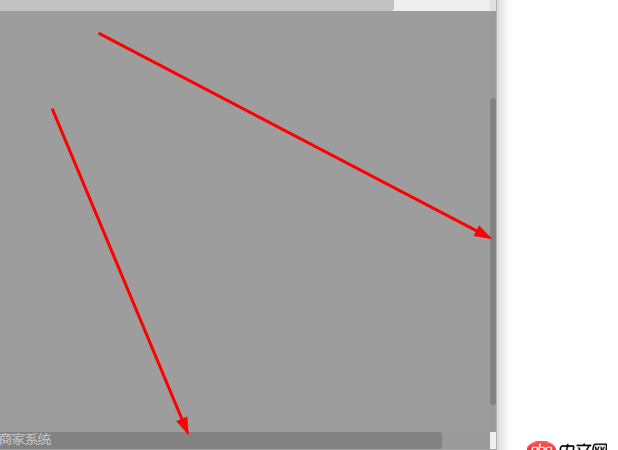
結(jié)果:

::-webkit-scrollbar 如何設(shè)置水平滾動(dòng)條寬度??
問題解答
回答1:水平滾動(dòng)條的寬度是由內(nèi)容決定的,正確的說法是設(shè)置高度,直接 height: 6px
標(biāo)簽:
HTML
相關(guān)文章:
1. javascript - node.js promise沒用2. node.js - nodejs如何發(fā)送請(qǐng)求excel文件并下載3. 為什么我ping不通我的docker容器呢???4. 算法 - python 給定一個(gè)正整數(shù)a和一個(gè)包含任意個(gè)正整數(shù)的 列表 b,求所有<=a 的加法組合5. android 如何實(shí)現(xiàn)如圖中的鍵盤上的公式及edittext的內(nèi)容展示呢6. golang - 用IDE看docker源碼時(shí)的小問題7. java - 我在用Struts2上傳文件時(shí),報(bào)以下錯(cuò)誤怎么回事?8. PHP注冊(cè)功能9. MySQL如何實(shí)現(xiàn)表中再嵌套一個(gè)表?10. mysql - 求SQL語(yǔ)句
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備