文章詳情頁
css - 多個div顯示橫向滾動條
瀏覽:95日期:2023-01-13 10:56:39
問題描述
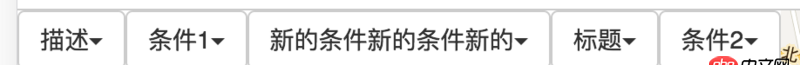
 類似這種條目多的話顯示橫向滾動條怎么實現
類似這種條目多的話顯示橫向滾動條怎么實現
問題解答
回答1:這個...
來,看代碼; 隨時交流:
HTML:
<p><ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li></ul> </p>
CSS:
p{width: 996px;height: 120px;overflow-x:auto;overflow-y:hidden; } ul{width: 1990px; } li{width: 220px;height: 300px;margin: 10px;float: left;background: red; }回答2:
ul li 寫 然后li float, display block
回答3:同一樓,在外層再套個p,設置外層p的overflow-x: auto
標簽:
CSS
相關文章:
1. javascript - node.js promise沒用2. golang - 用IDE看docker源碼時的小問題3. c++ - 如何正確的使用QWebEngineView?4. yii2中restful配置好后在nginx下報404錯誤5. javascript - js 寫一個正則 提取文本中的數據6. 算法 - python 給定一個正整數a和一個包含任意個正整數的 列表 b,求所有<=a 的加法組合7. android 如何實現如圖中的鍵盤上的公式及edittext的內容展示呢8. java - 我在用Struts2上傳文件時,報以下錯誤怎么回事?9. php自學從哪里開始?10. 有會apicloud 混合開發的朋友嗎?
排行榜

 網公網安備
網公網安備