文章詳情頁
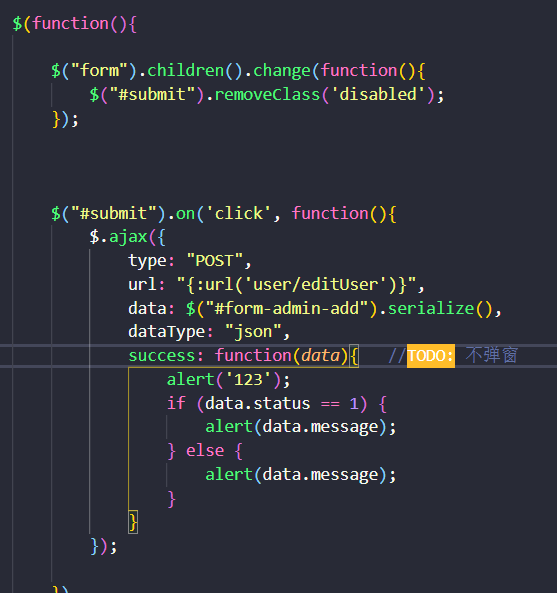
編輯成功不顯示彈窗
瀏覽:106日期:2022-06-06 09:43:52
問題描述
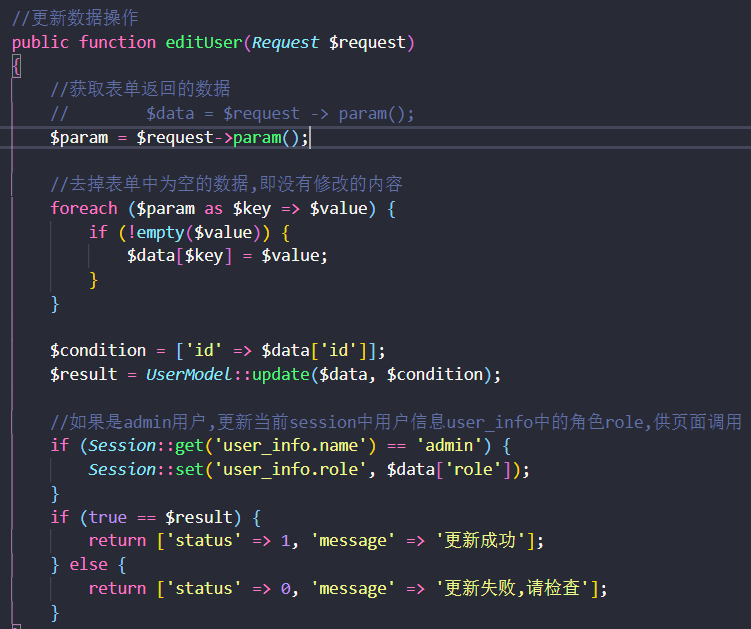
為什么我點了提交之后沒有任何彈窗提示,并且用編輯只能講不啟用修改為啟用,而不能將啟用修改為不啟用

問題解答
回答1:if ($result == true) { $status1 = 1; $message = '更新成功'; //return ['status'=>$status1, 'message'=>$message1]; } else { $status1 = 0; $message = '更新失敗,請檢查'; }// header('Content-Type:application/json');$ret =['status'=>$status1, 'message'=>$message];return $ret;
相關文章:
1. linux - Ubuntu下編譯Vim8(+python)無數次編譯失敗2. javascript - 靜態頁面html 引頭尾公共文件?3. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。4. css - linear-gradient無效是怎么回事?5. python中怎么對列表以區間進行統計?6. javascript - 如何判斷用戶切換到了當前標簽頁?7. javascript - react 里使用antd model 怎么控制model 開關8. javascript - 寫移動端的頁面的時候,有不一快空白,是怎么回事?9. javascript - webpack 報錯 新人 求解10. css - 移動端 盒子內加overflow-y:scroll后 字體會變大
排行榜

 網公網安備
網公網安備