文章詳情頁
javascript - js如何捕獲到Uncaught (in promise) TypeError這樣的異步錯誤?
瀏覽:68日期:2023-02-27 08:41:49
問題描述
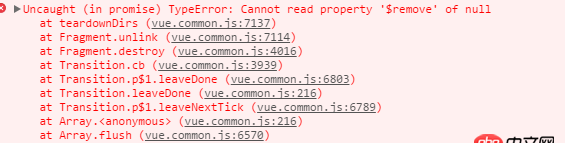
1、試著用window.onerror來捕獲這種未知異步錯誤,但是失敗了,根本就沒有檢測到,問:onerror是不是無法檢測到這種異步錯誤?2、因為是vue的模塊文件報錯,無法使用try-catch來包裹捕獲錯誤。所以有什么方法可以檢測到呢? 如下圖,在切路由的時候出現的一個vue模塊的異步錯誤(路由切換前一直在不斷地更新vue數組元素)...

問題解答
回答1:Promise 的實例最后加上 catch 來抓錯誤
PromiseA+ 規范并沒有在 Promise.prototype.catch 方法,這個方法是 ES6 規范里面寫上的,可以在實例里面調用 catch 方法來捕獲錯誤,可以直接在 promise 實例最后一步捕獲所有錯誤
標簽:
JavaScript
相關文章:
1. css3 - [CSS] 動畫效果 3D翻轉bug2. 使用mysql自增主鍵遇到的問題3. dockerfile - [docker build image失敗- npm install]4. docker gitlab 如何git clone?5. java - Tomcat 不同的域名訪問同一個項目的不同網頁6. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe7. javascript - IOS微信audio標簽不能通過touchend播放8. java如何高效讀寫10G以上大文件9. docker不顯示端口映射呢?10. javascript - vue-router怎么不能實現跳轉呢
排行榜

 網公網安備
網公網安備