文章詳情頁
javascript - 這兩種函數寫法各有什么好處?
瀏覽:44日期:2023-02-28 16:44:36
問題描述
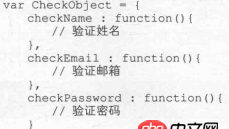
感覺第二種比第一種麻煩,有什么優點嗎?


問題解答
回答1:當CheckObject對象的屬性較多的時候,整個函數體過長影響代碼的閱讀,第二種每個對象的屬性都各自為一個方法,這樣短小精悍,可閱讀性強,代碼邏輯上是一樣的的
回答2:感覺不出來第二種有啥明顯優點,我喜歡第一種,要不就是第二種改成這樣
var CheckObject = function(){};CheckObject.prototype.checkName = function() {}var check = new CheckObject();check.checkName();
標簽:
JavaScript
相關文章:
1. angular.js - angular做點擊購買時的遮罩層2. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)3. 冒昧問一下,我這php代碼哪里出錯了???4. http://run.php.cn/在線PHP程序運行結果不正確5. tp5 不同控制器中的變量調用問題6. 關于thinkphp 5.1中,ajax提交數據url的格式寫法,加花括號就出錯,請老師指點7. 模型的優點8. 老師 我是一個沒有學過php語言的準畢業生 我希望您能幫我一下9. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)10. Thinkphp5.1報錯不支持Redis
排行榜

 網公網安備
網公網安備