文章詳情頁
javascript - 怎樣在vue組件中優(yōu)雅的獲得vuex中的state的值
瀏覽:155日期:2023-03-15 11:57:51
問題描述
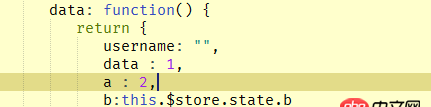
我是這么寫的,感覺有點(diǎn)怪

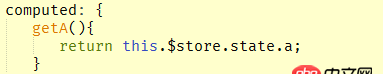
官方api上是這樣寫的 ,那我怎么把state中的值賦給data中的a呢

問題解答
回答1:在data()中去掉a, 直接改為計(jì)算屬性
computed: { a() {return this.$store.state.a; }}回答2:
如果你的a存在vuex中,如文檔中一樣,直接用計(jì)算屬性this.getA,不用在data里聲明a
修改a的值請(qǐng)使用mutations提交到vuex
標(biāo)簽:
JavaScript
上一條:javascript - 前端根據(jù)接口生成靜態(tài)化頁面下一條:javascript - webpack打包c(diǎn)ss文件為link形式或者為style形式方案評(píng)價(jià)?
相關(guān)文章:
1. javascript - iframe 為什么加載網(wǎng)頁的時(shí)候滾動(dòng)條這樣顯示?2. 老師您好!我有一個(gè)問題、3. 后端開發(fā) - mysql按時(shí)間分段統(tǒng)計(jì)的sql語句怎么寫好?4. 網(wǎng)頁爬蟲 - python+requests 網(wǎng)頁重定向求解5. 哭遼 求大佬解答 控制器的join方法怎么轉(zhuǎn)模型方法6. mysql - 在下剛?cè)腴Tsql 關(guān)于sql的語法詢問7. c++ - 如何在python的阻塞的函數(shù)中獲取變量值8. list - python 求助9. 初來乍到,相對(duì)路徑問題,新手求教10. 請(qǐng)問寫好python模塊以后,文檔怎么寫?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備