javascript - ajax返回數據最后一條排列錯誤
問題描述
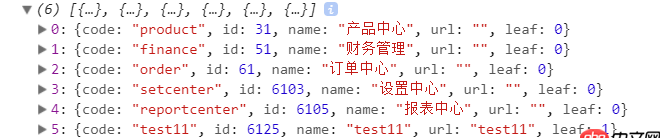
請求到一組數據
對其排序做了處理
$.ajax( {////獲取1級導航url: '/resource/menus/'+pid+'.do',cache: false,dataType:'json',success: function(jsonData){ var liArr = []; var _li = ’’; console.log(jsonData); $.each(jsonData, function(i,e){if(e.url==null|| e.url==''){ e.leaf = 0;}else{ e.leaf = 1;} if(e.leaf ===0){_li = '<li><a class=’crP’ data- onClick = ’getSlideMenu(0)’>'+e.name+'</a></a>'; } liArr.push($(_li));});
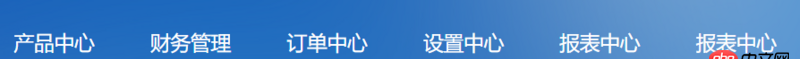
結果最后一列顯示有問題,
問題出在哪呢?
問題解答
回答1:因為你最后一項的leaf不等于0,所以_li沒有被重新賦值,仍然是上一項的值,所以最后一項就跟倒數第二項相同。
回答2:這樣寫
if(e.leaf ===0){ liArr.push($('<li><a class=’crP’ data- onClick = ’getSlideMenu(0)’>'+e.name+'</a></a>'));}
相關文章:
1. html5 - 最近在自學react 求一個react表單提交的例子2. 請問寫好python模塊以后,文檔怎么寫?3. 老師您好!我有一個問題、4. javascript - jq 上傳圖片成功后添加一個新的上傳框時出現問題5. mysql - 千萬數據 分頁,當偏移量 原來越大時,怎么優化速度6. javascript - 微信內置瀏覽器的ua是多少?7. jquery清除input type為password?8. Python爬蟲如何爬取span和span中間的內容并分別存入字典里?9. 我和老師的代碼對照了幾遍沒發現問題,但是瀏覽器打開就有問題了,求解10. 使用PHP和MySQL的UNIQUE如何像京東注冊那樣保證用戶名唯一?

 網公網安備
網公網安備