javascript - 前端自動化測試是干嘛的?
問題描述
經常用Vue cli 構建項目但是 一直沒明白
? Vue build standalone? Install vue-router? Yes? Use ESLint to lint your code? Yes? Pick an ESLint preset Airbnb? Setup unit tests with Karma + Mocha? Yes 這個?? Setup e2e tests with Nightwatch? Yes 這個是干嘛的?
什么是單元測試,什么又是e2e測試?? 平時寫代碼的時候 該拿來做什么??
問題解答
回答1:從必要性來看,我覺得不測試就像開車闖紅燈,不一定會出事,但是代碼量越來越大,開車的路越來越長時,總有一天會出事。
假如有個項目:
function Swiper (el, options) { if (typeof el === ’string’) {this.el = document.getElementById(el) } else {this.el = el } console.log(’a swiper is created’)}
單元測試
內容:測試你項目中的單元。一個函數可以是一個單元,一個子模塊可以是一個單元
目的:自動化,驅使你更好的設計(比如耦合性強的代碼寫單元測試時會發現很難),不耍流氓
如果沒有測試類庫,我想對上面的代碼進行測試的話,可能會這樣做:
寫個demo.html,引入上面的代碼
測試傳元素id實例化的情況
測試傳元素本身實例化的情況
測試swiper其他功能
并且最好能在控制臺上console.log一些東西,告訴我當前正在測什么,測試結果是怎么樣的
測試框架,就是幫助你完成上面的過程,歸類測試用例,輸出進度,測試結果,給出報告等。如mocha
斷言庫,則是讓你除了===之外,有很多其他手段去做比較,而且可讀性很強,比如:this.obj.should.have.property(’id’).which.is.a.Number()。
相關的庫有:chai, should.js,專門測http的superagent等
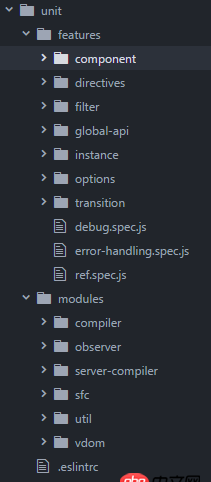
看Vue源碼中怎么寫單元測試:

Karma是一個測試工具,能讓你的代碼在瀏覽器環境下測試。需要它的原因在于,你的代碼可能是設計在瀏覽器端執行的,在node環境下測試可能有些bug暴露不出來;另外,瀏覽器有兼容問題,karma提供了手段讓你的代碼自動在多個瀏覽器(chrome,firefox,ie等)環境下運行。如果你的代碼只會運行在node端,那么你不需要用karma。
覆蓋率

單元測試的目的是,將你的項目劃分成小單元,每個單元測試中盡量設計case將代碼邏輯中的每個分支到運行到,這樣所有單元的測試跑下來,項目中的每行代碼最好都被跑過一次,即覆蓋率盡量去靠近100%。
如果對上面Swiper的代碼只測試了:new Swiper(document.getElement(’mountNode’))的情況的話,那么覆蓋率就只有50%,所以要補上new Swiper(’mountNode’)的單元測試跑另外一個分支。
對于小項目而言,考慮到所有分支,不是難事,但是對于Vue這樣的項目,做到100%的覆蓋率,感覺很變態。
工具:istanbul
E2E測試
端到端測試,主要是測業務,絕大部分情況是指在瀏覽器上對某個網站進行某個的操作,比如:登錄。
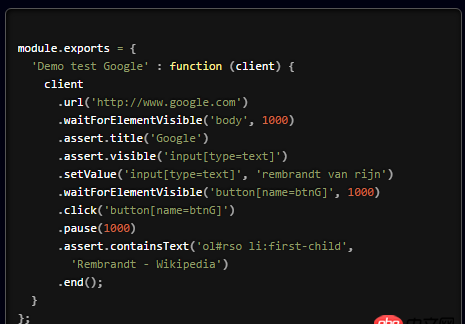
拿nightwatch首頁例子來看:

我沒有用過nightwatch,但是也很容易就看出來這是在測試登錄google并且輸入一個關鍵詞進行搜索業務的端到端的過程。能看到這個庫提供了很多功能,來模擬人在頁面上進行的操作,從而代替人的點擊輸入操作,來完成自動化的E2E測試。
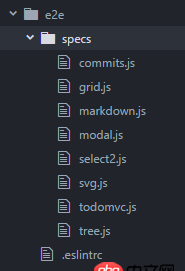
也可以看看Vue項目中的E2E測試在測些什么東西:

有沒有很熟悉,這是在對官網上的幾個示例進行測試,因為頁面,就是Vue的業務。
現實
鳳凰傳奇:測試不是你想寫,想寫就能寫~
寫測試很花時間,可能比寫項目代碼更久,而且項目代碼的變動,測試都要改。因此,國內絕大部分公司,沒有開發人員去寫測試的環境,只靠測試人員去保證軟件質量。如果你在一家要求你勤勤懇懇寫測試的公司里,請珍惜。
測試能改善設計,去看Martin Fowler的測試驅動一本書。
相關文章:
1. javascript - node.js promise沒用2. golang - 用IDE看docker源碼時的小問題3. c++ - 如何正確的使用QWebEngineView?4. yii2中restful配置好后在nginx下報404錯誤5. javascript - js 寫一個正則 提取文本中的數據6. 算法 - python 給定一個正整數a和一個包含任意個正整數的 列表 b,求所有<=a 的加法組合7. android 如何實現如圖中的鍵盤上的公式及edittext的內容展示呢8. java - 我在用Struts2上傳文件時,報以下錯誤怎么回事?9. php自學從哪里開始?10. 有會apicloud 混合開發的朋友嗎?

 網公網安備
網公網安備