文章詳情頁
javascript - angular-cli使用ng build --prod 和ng build --prod --aot 打包文件大小相同?
瀏覽:106日期:2023-04-08 15:17:00
問題描述
我的完整項目使用ng build --prod編譯后大小是1713k,如圖所示
使用ng build --prod --aot 之后大小還是1713k;
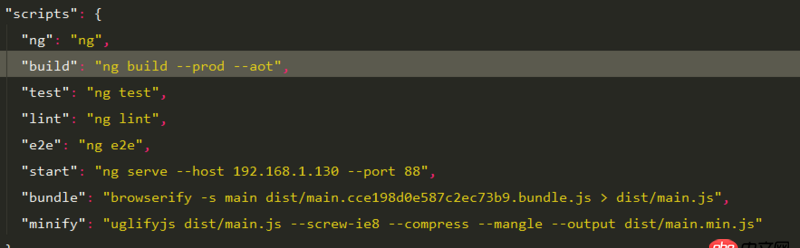
--aot 還需要別的配置參數才能有效嗎?
4.或者說,使用--aot參數之前,還要進行搖樹優化?
問題解答
回答1:--prod turns on AOT, you don’t need to pass both options. See this section of the docs: https://github.com/angular/an...這個是github上面,人家的回答,不知道有沒有用。
回答2:--prod 默認 開啟了--aot ,所以在使用--prod 和 --prod --aot一樣啦
標簽:
JavaScript
相關文章:
1. dockerfile - [docker build image失敗- npm install]2. docker安裝后出現Cannot connect to the Docker daemon.3. docker gitlab 如何git clone?4. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe5. 求一個mySQL安裝包6. docker-machine添加一個已有的docker主機問題7. 使用mysql自增主鍵遇到的問題8. css3 - [CSS] 動畫效果 3D翻轉bug9. java - Tomcat 不同的域名訪問同一個項目的不同網頁10. javascript - 文件改后綴后怎么獲得原來是什么類型的
排行榜

 網公網安備
網公網安備