文章詳情頁
javascript - vue-cli項目中,子組件是否能動態(tài)更改路由中的meta屬性?
瀏覽:111日期:2023-04-09 17:12:00
問題描述

想通過路由的meta中設置的title屬性更改微信的title,而商品詳情部分希望實現(xiàn)拿到商品詳情信息,就需要在子組件中動態(tài)拿到路由中meta的title屬性進行更改,請問這樣可以實現(xiàn)嘛?
問題解答
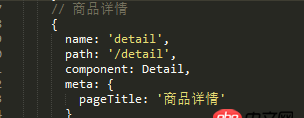
回答1:在子組件中用 this.$route.meta.pageTitle = ’標題’;
標簽:
JavaScript
相關文章:
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備