javascript - js如何存儲每次點擊的索引值
問題描述
這個問題可能會比較弱,但我確實是沒找到好的方法去解決它,且周圍沒有其他前端可以問,先謝謝大家了...有這樣一個需求,dom如圖
一組button,我想記錄每次點擊的索引值,之前我是寫了一個cookie 來記錄...但是最近看了閉包和作用域之后感覺我的寫法多余了,應該可以直接用返回值和函數解決
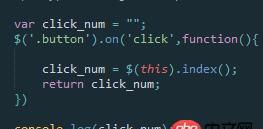
這樣直接打印肯定是空,因為點擊是異步的,沒有執行肯定沒有賦值,但是這里如何去記錄每一次的值呢,如果是一個普通的函數,執行一次就是了,但是這個點擊也不能去單一的執行,這里應該如何存值呢?
問題解答
回答1:記憶函數,記憶button索引值及點擊次數,當然也可以記憶歷史點擊索引序列
/* 記憶button索引值及點擊次數還有序列 */function memoizer() { let buttonIndexClickTimeHistory = {}; let buttonIndexClickQueueHistory = []; return function(idx) {if (typeof buttonIndexClickTimeHistory[idx] === ’number’) { buttonIndexClickTimeHistory[idx] ++;} else { buttonIndexClickTimeHistory[idx] = 1;}buttonIndexClickQueueHistory.push(idx);return { buttonIndexClickTimeHistory, buttonIndexClickQueueHistory}; };}const f = memoizer();$(’.button’).on(’click’, function() { console.log(f($(this).index()));});回答2:
把console.log(click_num);放在click函數中,這樣就能監測每次點擊的賦值了
回答3:localstorage sessionstorage你可以試試
回答4:$(’.button’).click(function() { console.log($(this).index());});回答5:
index保存在一個變量中是比較合理的;想要每次打印index就把console.log()放在click事件中
相關文章:
1. android - 哪位大神知道java后臺的api接口的對象傳到前端后輸入日期報錯,是什么情況?求大神指點2. 關于用java中正則表達式匹配單個字符3. mysql 5個left關鍵 然后再用搜索條件 幾千條數據就會卡,如何解決呢4. node.js - webpack-dev-server正常運行,webpack打包卻出錯,怎么辦?5. javascript - 項目的公共文件如圖片JS等文件放在 云上,webroot只放jsp文件,怎么將靜態文件通過配置文件引入,sp求大神指導6. 這是什么情況???7. thinkphp3 count()方法必須加上字段?8. java中返回一個對象,和輸出對像的值,意義在哪兒9. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。我要forsearch里面echo10. python中return 語句與 分支語句連用問題

 網公網安備
網公網安備