javascript - 如何將一個(gè)長為365的數(shù)組對象按月份切割成12組?
問題描述
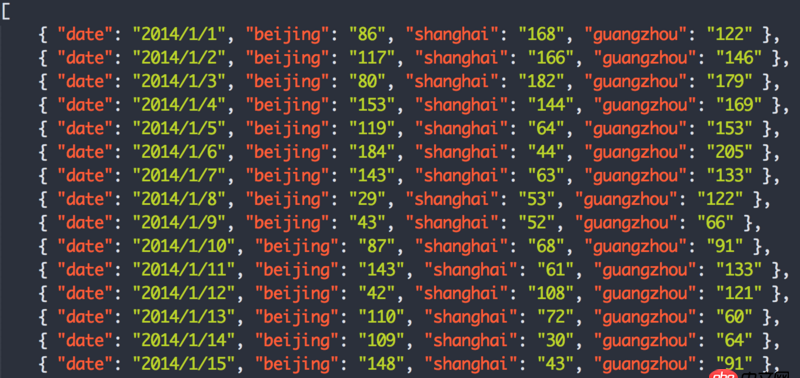
如圖是一個(gè)json文件,存放了2014年全年的AQI數(shù)據(jù),現(xiàn)在想算出每月平均AQI,請問該如何處理這個(gè)數(shù)組?

問題解答
回答1:arr.reduce((r,v)=>r[v.date.split(’/’)[1]-1].push(v)&&r,new Array(12).fill(0).map(_=>[]))
這個(gè)返回結(jié)果就可以返回一個(gè)包含12個(gè)數(shù)組的新數(shù)組,每個(gè)子數(shù)組里包含了當(dāng)月的AQI數(shù)據(jù)
才發(fā)現(xiàn)樓主要的是求每個(gè)月的平均AQI,那么可以這樣:
arr.reduce((r,v)=>r[v.date.split(’/’)[1]-1].push(v)&&r,new Array(12).fill(0).map(_=>[])) .map((i,k)=>{let r = i.reduce((r,v)=>{for(let j in r)r[j]+=(+v[j]);return r},{beijing:0,shanghai:0,guangzhou:0});for(let j in r) r[j] = parseInt(r[j]/i.length);return {...r,month:k+1+’月’}})
這個(gè)結(jié)果返回一個(gè)包含12個(gè)形如{month:’1月’,beijing:12,shanghai:24,guangzhou:36}的數(shù)組,里面的值就是每個(gè)月的平均值。
回答2:后臺group by一下,用avg()
回答3:感覺你不需要對數(shù)據(jù)進(jìn)行處理,那樣只會繼續(xù)耗費(fèi)內(nèi)存,你這里只需要知道每個(gè)月起始點(diǎn)和結(jié)束點(diǎn),通過起始點(diǎn)和結(jié)束點(diǎn)去取數(shù)組進(jìn)行計(jì)算就好了.因?yàn)槠鋵?shí)數(shù)據(jù)都在這里了,只是你使用數(shù)據(jù)規(guī)則不一樣罷了
回答4:你的問題主要是怎么分成12組,提供兩個(gè)簡單的思路
將date變成日期對象,取月份來分組
利用正則取匹配date來分組
回答5:從你給出的JSON格式分析得出:
外圍數(shù)組1-12,代表12個(gè)月
再遍歷數(shù)組,得到object,取object的data值,按照/分割得到月,根據(jù)月份把object填充到對應(yīng)月份中
拿到每個(gè)月對應(yīng)的數(shù)據(jù),再按月處理
回答6:數(shù)據(jù)分組讓后端處理吧,前端負(fù)責(zé)使用就好了。
回答7:var jsonData = [{ ’date’: ’2014/1/1’, ’beijing’: 80, ’shanghai’: 123, ’guangzhou’: 99 },{ ’date’: ’2014/1/2’, ’beijing’: 80, ’shanghai’: 123, ’guangzhou’: 99 },{ ’date’: ’2014/2/1’, ’beijing’: 80, ’shanghai’: 123, ’guangzhou’: 99 }];// 保存的json數(shù)據(jù)var arr = [{’date’: ’1’, ’b’: 0, ’s’: 0, ’g’: 0}];var k = 0;for(var i = 0; i < jsonData.length; i++) { var item = jsonData[i]; var dateArr = item.date.split(’/’); if (dateArr[1] == arr[k].date) {arr[k].b += item.beijing;arr[k].s += item.shanghai;arr[k].g += item.guangzhou; } else {var param = { ’date’: dateArr[1], ’b’: 0, ’s’: 0, ’g’: 0};k++;arr.push(param); }}console.log(arr);
上面代碼將每個(gè)月份的數(shù)據(jù)求和了,要請平均應(yīng)該簡單了,不過上面的代碼對json數(shù)據(jù)有個(gè)要求就是需要所有的數(shù)據(jù)已經(jīng)按照月份分類好了
相關(guān)文章:
1. linux - Ubuntu下編譯Vim8(+python)無數(shù)次編譯失敗2. javascript - H5頁面怎么查看console信息?3. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風(fēng)格檢查怎么辦。。。4. javascript - webpack 報(bào)錯(cuò) 新人 求解5. python中怎么對列表以區(qū)間進(jìn)行統(tǒng)計(jì)?6. HTML5中怎么判斷用戶是否正在瀏覽頁面?7. javascript - 寫移動端的頁面的時(shí)候,有不一快空白,是怎么回事?8. css - 移動端 盒子內(nèi)加overflow-y:scroll后 字體會變大9. 前端 - CSS3 box-shadow如何設(shè)置,或者用什么方法可以產(chǎn)生圖中這樣陰影的效果。10. javascript - 如何判斷用戶切換到了當(dāng)前標(biāo)簽頁?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備