文章詳情頁
javascript - input輸入框的失去焦點事件和發(fā)送按鈕的點擊事件沖突
瀏覽:87日期:2023-04-20 11:42:10
問題描述
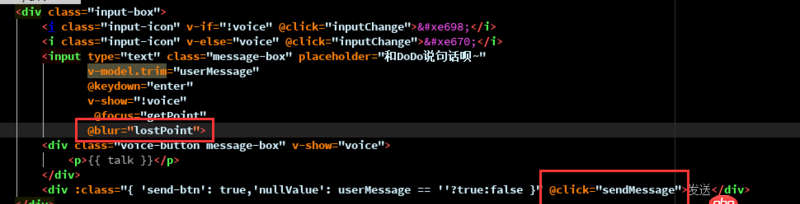
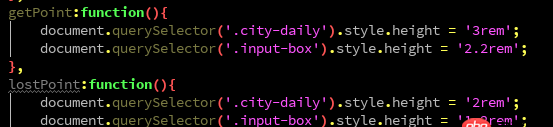
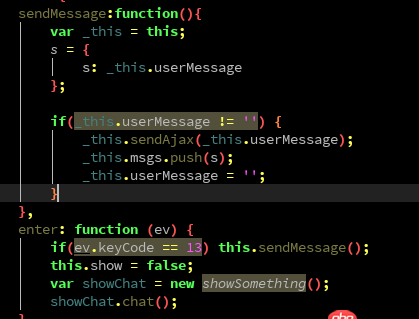
用vue寫了input輸入框的blur事件,對應(yīng)失去焦點函數(shù)。點擊輸入框吊起輸入鍵盤,輸入結(jié)束后點擊發(fā)送按鈕,最先觸發(fā)的是input輸入框的失去焦點事件,而不是發(fā)送按鈕的點擊事件。換句話說我點擊input輸入文字后,得按兩次發(fā)送按鈕才可以發(fā)送信息,第一次是觸發(fā)blur事件,第二次觸發(fā)發(fā)送事件。能不能先觸發(fā)發(fā)送事件,再觸發(fā)blur事件?



問題解答
回答1:發(fā)一個運(yùn)行的demo出來
回答2:感謝邀請,blur事件觸發(fā)于input的 click 之前,因為操作沒完成的話表單不應(yīng)該提交,你應(yīng)該貼具體代碼出來分析,還有表單的提交盡量使用form的submit
標(biāo)簽:
JavaScript
上一條:javascript - jQuery 獲取表格所有數(shù)據(jù)下一條:javascript - 網(wǎng)上找的bootstrap模板,復(fù)制到myeclipse之后,js為什么會報錯?
相關(guān)文章:
1. dockerfile - [docker build image失敗- npm install]2. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!3. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題4. android - viewpager問題PagerTabStrip樣式5. python 字符串匹配問題6. css3 隱藏文本7. dockerfile - 我用docker build的時候出現(xiàn)下邊問題 麻煩幫我看一下8. javascript - 怎么實現(xiàn)讓 div 里面的 img 元素 中心居中, 如下示例圖9. javascript - 前端如何通過ajax和node.js交互?10. javascript - IOS微信audio標(biāo)簽不能通過touchend播放
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備