文章詳情頁
javascript - js 面向對象
瀏覽:98日期:2023-05-11 10:46:56
問題描述

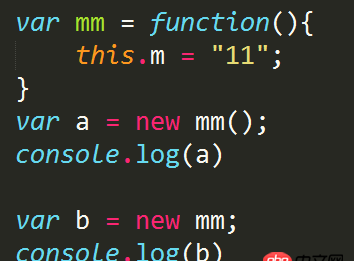
請問一下 new 后面的mm函數 加不加括號有什么區別 為什么我得到的結果都是一樣的請資深大神講解一下里面的原理
問題解答
回答1:首先,這種偏向基礎的問題要學會查閱官方文檔文檔中有詳細說明:new foo 等同于 new foo(), 只能用在不傳遞任何參數的情況當然,也不能完全相信文檔,畢竟js的坑。。那差別在哪呢?在這優先級匯總中有詳細說明:new(帶參數列表的)的優先級為19,而new(無參數離別)的優先級為18,所以new foo()會先執行
最后,我記得不久前看到一篇文章講的就是一個比較惡心的面試題,考的就是.,new f(),new f,new f.g(),new f().g()等等的優先級運算問題,可以自己搜一下看看
回答2:參考 MDN
new constructor[([arguments])]
不需要傳遞參數時,括號()是可選項
回答3:var mm = function(val){
this.m = val
}var a = new mm(1) ;console.log(a)var b = new mm ;console.log(b)
回答4:如果構造函數不需要參數,加和不加括號沒有區別。
標簽:
JavaScript
相關文章:
1. linux - Ubuntu下編譯Vim8(+python)無數次編譯失敗2. javascript - 靜態頁面html 引頭尾公共文件?3. javascript - react 里使用antd model 怎么控制model 開關4. css - linear-gradient無效是怎么回事?5. python中怎么對列表以區間進行統計?6. javascript - 如何判斷用戶切換到了當前標簽頁?7. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。8. javascript - 寫移動端的頁面的時候,有不一快空白,是怎么回事?9. javascript - webpack 報錯 新人 求解10. css - 移動端 盒子內加overflow-y:scroll后 字體會變大
排行榜

 網公網安備
網公網安備