javascript - 為什么newtoy.constructor === Gadget在控制臺的結果是false?
問題描述
function Gadget(name,color){ this.name=name; this.color=color; this.whatAreYou=function(){return ’I am a ’ + this.color + ’ ’ + this.name; };}Gadget.prototype={ price:100, rating:3, getInfo:function(){return ’Rating: ’ + this.rating + ’, price: ’ + this.price; }};var newtoy=new Gadget(’webcam’,’black’);new.rating;//3newtoy.constructor === Gadget;//true
上述例子摘自《面向對象編程指南》一書
問題解答
回答1:如果代碼沒寫錯的話,那么就是false,因為你已經把Gadget的原型對象給重寫了,而你重寫的原型對象中沒有constructor屬性,可以參考一下《JavaScript高級程序設計》中第六章關于原型的介紹
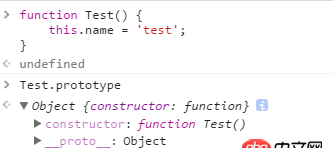
回答2:樓上正解,Gadget.prototype 被重寫了。因為原型對象中有個隱式的constructor,指向了構造函數本身。如下:
原型拓展,最好寫成這種形式:
Test.prototype.newFn = function() { ...}
或者使用Object.assign()合并對象:
Test.prototype = Object.assign(Test.prototype, { newAttr: ’’, newFn: function() {... }})
相關文章:
1. css3 - [CSS] 動畫效果 3D翻轉bug2. 使用mysql自增主鍵遇到的問題3. dockerfile - [docker build image失敗- npm install]4. docker gitlab 如何git clone?5. java - Tomcat 不同的域名訪問同一個項目的不同網頁6. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe7. javascript - IOS微信audio標簽不能通過touchend播放8. java如何高效讀寫10G以上大文件9. docker不顯示端口映射呢?10. javascript - vue-router怎么不能實現跳轉呢

 網公網安備
網公網安備