javascript - react中引入正確路徑的路徑但是報錯
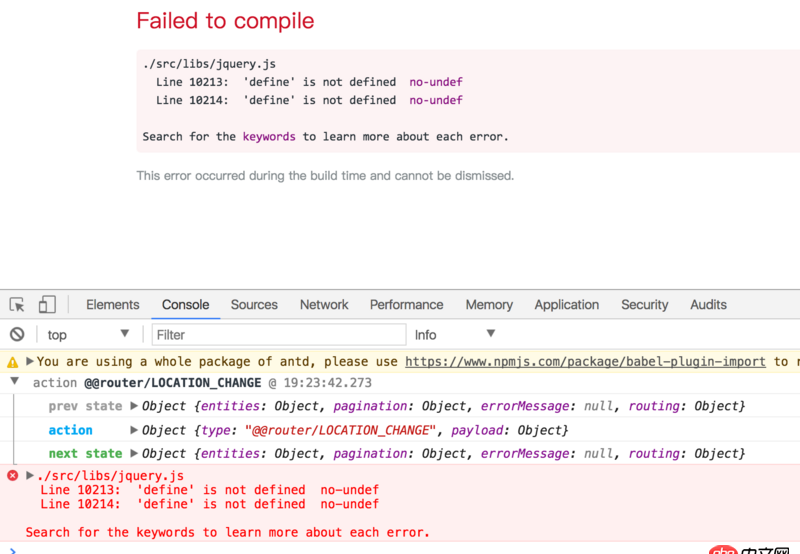
問題描述
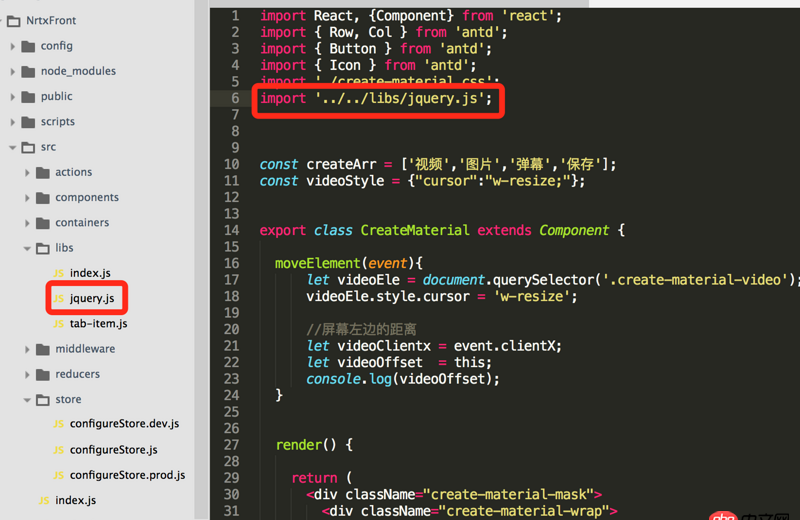
正確引入了jQuery文件,但是編譯后被報錯,求老司機解答。


問題解答
回答1:用npm下載的可以直接用import $ from ’jquery’。如果是自己手動下載的庫,可以試試var $ = require(’jquery的路徑’)。如果非要用import引入,那就打開jquery庫,閉包的最下面手動設置export導出jquery
回答2:既然都是全局引入。
<script src='http://m.cgvv.com.cn/wenda/jquery.js'></script>
這樣有區別么?
react中再引入jq,你的出發點是什么。。。
回答3:1. export(module.export)和import
ES6模塊主要有兩個功能:export和importexport用于對外輸出本模塊(一個文件可以理解為一個模塊)變量的接口import用于在一個模塊中加載另一個含有export接口的模塊。也就是說使用export命令定義了模塊的對外接口以后,其他JS文件就可以通過import命令加載這個模塊(文件)。因此您看下,jquery有沒有支持export或module.export.
2. 直接安裝jQuery包
3. 針對錯誤提示信息您可以參考下這個:https://stackoverflow.com/que...
回答4:module.exports = { resolve: {alias: { $: '?你的jquery路徑'} }};回答5:
你的這個包不是標準的npm包,建議你用npm安裝個jQuery 然后用
相關文章:
1. dockerfile - [docker build image失敗- npm install]2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!4. javascript - 怎么實現讓 div 里面的 img 元素 中心居中, 如下示例圖5. javascript - vue-router怎么不能實現跳轉呢6. python 字符串匹配問題7. javascript - IOS微信audio標簽不能通過touchend播放8. 請教python編碼風格和異常處理問題9. javascript - js判斷用戶的網絡能否上網?10. Python Tornado批量上傳圖片并顯示功能

 網公網安備
網公網安備