javascript - 關(guān)于JS的this和構(gòu)造函數(shù)問題
問題描述
function People() {}People.prototype.say = function () { alert('hello');}function Student() {}Student.prototype = new People();var superSay = Student.prototype.say;Student.prototype.say = function () { superSay.call(this); // 為什么會(huì)是'hello'? alert('stu-hello');}var s = new Student();s.say();如代碼中注釋,superSay.call(this)為什么會(huì)是People.prototype.say函數(shù)被調(diào)用?this指向誰?
問題解答
回答1:this指向Student{}類,這個(gè)你可以在superSay.call(this)上面加一行console.log(this)進(jìn)行驗(yàn)證。
然后,我們看這個(gè)代碼
Student.prototype = new People();
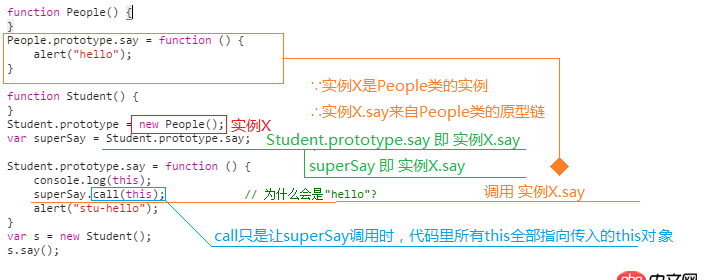
為了方便后面解釋,我把這里的new People()創(chuàng)建的實(shí)例稱為實(shí)例X。由于superSay = Student.prototype.say,因?yàn)樯厦娴腟tudent.prototype = new People();,所以其中Student.prototype為實(shí)例X。所以實(shí)際上superSay調(diào)用的是實(shí)例X的say,而并非People.prototype.say。
至于你為啥覺得是在調(diào)用People.prototype.say,主要還是原型鏈的問題。實(shí)例X是People類的一個(gè)實(shí)例,所以實(shí)例X的所有方法會(huì)從People類的原型鏈“繼承”(用繼承這個(gè)詞,但是實(shí)際上JS的原型鏈和繼承還是有些區(qū)別的)。所以實(shí)例X.say如果沒有針對實(shí)例X重寫say方法,那么實(shí)例X的say就和People.prototype.say等效。
另外,superSay.call(this)這個(gè)里面的call,只是改變了this的上下文而已。但是由于superSay即實(shí)例X.say,這個(gè)方法里根本沒有this,所以this上下文的修改并不影響運(yùn)行的結(jié)果。

這個(gè)問題在js中經(jīng)常遇見
回答3:個(gè)人觀點(diǎn):先說下查找say方法的查找順序吧:s——student.prototype——people.prototype——Object,找到則就緒,停止查找。結(jié)合你的代碼,say只會(huì)查找到student.prototype。這里可以先把你的代碼先改成這樣就比較清晰:
People.prototype.say = function () {console.log(123); } People.prototype.jiao = function () {console.log(456); } Student.prototype.say = function () { console.log(321) }
其他不變。此時(shí)s.say()——輸出321,s.jiao()——輸出456。然后再回到你的代碼,因?yàn)槟氵@是重寫了sdudent.prototype.say方法所以會(huì)執(zhí)行此段代碼
Student.prototype.say = function () {superSay.call(this); // 為什么會(huì)是'hello'?alert('stu-hello'); }
第一句superSay.call(this),首先superSay是一個(gè)變量,變量類型是function,你可以在 var superSay = Student.prototype.say后面加上一段代碼console.log(typeof supperSay),于是你只是在調(diào)用這個(gè)函數(shù),而這個(gè)變量儲(chǔ)存的是Student.prototype.say。執(zhí)行到var superSay = Student.prototype.say,其實(shí)這里賦值的是 People.prototype.say。這點(diǎn)在高程的166-167頁有類似的。關(guān)于這點(diǎn)你可以再把你的代碼這2段換成這樣,其他不變。
var superSay = Student.prototype.say; Student.prototype = new People();
此時(shí)調(diào)用superSay 會(huì)報(bào)錯(cuò),因?yàn)榇藭r(shí)執(zhí)行到var superSay = Student.prototype.say時(shí);student.prototype只有一個(gè)constructer屬性沒有say方法。然后回到你的代碼此時(shí)People.prototype.say會(huì)賦值給superSay
綜上第一句代碼會(huì)輸出hello,而你的call根本沒什么用第二句就不用說了。關(guān)于this其實(shí)我也不是特別清楚。我原來還認(rèn)為console.log(this)會(huì)輸出S,結(jié)果輸出student,還需繼續(xù)學(xué)習(xí)。回答4:
把superSay構(gòu)造函數(shù)中的this綁定為Student.prototype.
回答5:樓上扯這么多不怕樓主蒙圈嗎
他程序里面stuSay指向的是function () {alert('hello');} 這個(gè)匿名函數(shù)對象,只要你不重新賦值stuSay,他一直就是指向這個(gè)函數(shù)對象,管你在什么地方調(diào)用,永遠(yuǎn)就是這么個(gè)結(jié)果,至于在函數(shù)體內(nèi)部this指向誰,你看下犀牛書吧....
樓主把犀牛書函數(shù)部分看完就不會(huì)有這些問題了,至于樓上扯那么多,真別把樓主扯暈了
相關(guān)文章:
1. javascript - webpack 報(bào)錯(cuò) 新人 求解2. nginx 80端口反向代理多個(gè)域名,怎樣隱藏端口的?3. android - NavigationView 的側(cè)滑菜單中如何保存新增項(xiàng)(通過程序添加)4. node.js - 跑antd的的模板例子!想修改端口,怎么修改呢!!(里面好像用了什么dora插件!!!)5. angular.js - angular做點(diǎn)擊購買時(shí)的遮罩層6. angular.js - 關(guān)于ng-model和ng-bind的疑問7. 有大佬知道這種接口文件怎么使用嗎?8. 關(guān)于thinkphp 5.1中,ajax提交數(shù)據(jù)url的格式寫法,加花括號就出錯(cuò),請老師指點(diǎn)9. tp5 不同控制器中的變量調(diào)用問題10. AirPods Pro 2連接Pixel 7出問題:播放90秒自動(dòng)斷連

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備