文章詳情頁
javascript - 如何判斷不同兩個對象觸發(fā)同一事件?
瀏覽:108日期:2023-06-08 15:36:32
問題描述

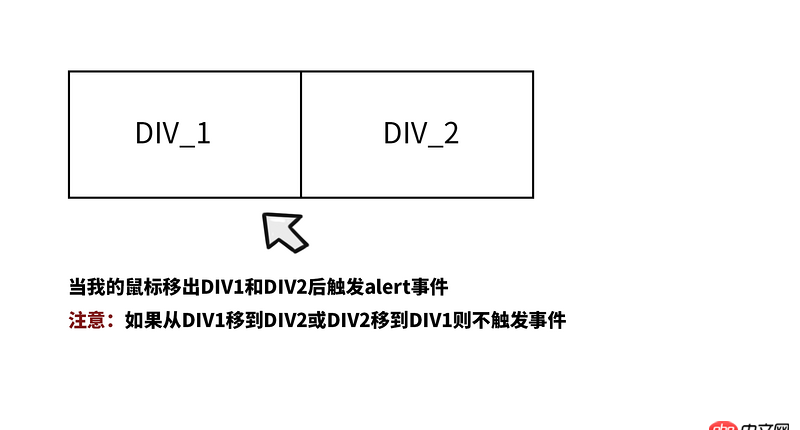
如圖所示,如何實現,請求大佬demo
問題解答
回答1:在p_1和p_2外面套一個p,然后給監(jiān)聽p的onmouseleave事件呢?
demo
回答2:1.把兩個p放在同一個p上,在p3添加鼠標移出事件,p1和p2不添加事件!
<p class=’p3’> <p class='p_1'></p> <p class='p_2'></p></p>
2.如果鼠標從p1或者p2出來了,0.5秒內鼠標沒進入p1或者p2的話,觸發(fā)方法。0.5秒內進入了,就清楚定時器,不觸發(fā)方法!
var timer=null;odvi1.onmouseover=odvi2.onmouseover=function () { clearTimeout(timer);}odvi1.onmouseout=odvi2.onmouseout=function () { timer=setTimeout(function () {alert('1111'); },500)}
標簽:
JavaScript
相關文章:
1. javascript - webpack 報錯 新人 求解2. windows-7 - Wamp集成環(huán)境Apache無法啟動3. node.js - 跑antd的的模板例子!想修改端口,怎么修改呢!!(里面好像用了什么dora插件!!!)4. angular.js - angular做點擊購買時的遮罩層5. nginx 80端口反向代理多個域名,怎樣隱藏端口的?6. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)7. angular.js - 關于ng-model和ng-bind的疑問8. tp5 不同控制器中的變量調用問題9. 有大佬知道這種接口文件怎么使用嗎?10. 求一個PHP編程碼、。
排行榜

 網公網安備
網公網安備