css3 - css flex box中flex屬性在本例中這樣設(shè)置是為什么呢
問題描述
看不懂css代碼中下面的對item1,item2的設(shè)置,我知道flex:1 2 200px;這三個值分別對應(yīng)flex-grow,flex-shrink,flex-basis,但不知道這樣寫的用意
.item1{ flex:1 2 200px; background:#c00;}.item2{ flex:2 1 100px; background:#069;}
完整代碼如下
html:
<p class='flex flex-300'><p class='item item1'>1</p><p class='item item2'>2</p></p><p class='flex flex-150'><p class='item item1'>1</p><p class='item item2'>2</p></p>
css:
.flex{display:inline-flex;height:60px;margin:5px 5px 40px;border:1px solid #000;vertical-align: top; } .flex-300{width:300px; } .flex-150{width:80px; } .item{height:60px;text-align: center;line-height: 50px; } .item1{flex:1 2 200px;background:#c00; } .item2{flex:2 1 100px;background:#069; }
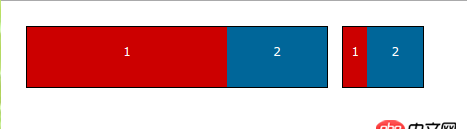
最后呈現(xiàn)效果為:
問題解答
回答1:做個比喻,比如是在瀏覽器環(huán)境中,當(dāng)把瀏覽器縮小后,item1和item2就會下沉,然后三個p框就不會并排排列,會垂直排列,當(dāng)瀏覽器界面變大后,就會上浮,變成并排排列。
相關(guān)文章:
1. java - mongodb分片集群下,count和聚合統(tǒng)計問題2. javascript - vue 移動端的input 數(shù)字輸入優(yōu)化3. java - 自己制作一個視頻播放器,遇到問題,用的是內(nèi)置surfaceview類,具體看代碼!4. javascript - 有什么兼容性比較好的辦法來判斷瀏覽器窗口的類型?5. 服務(wù)器端 - 采用nginx做web服務(wù)器,C++開發(fā)應(yīng)用程序 出現(xiàn)拒絕連接請求?6. 為什么我ping不通我的docker容器呢???7. python - pandas按照列A和列B分組,將列C求平均數(shù),怎樣才能生成一個列A,B,C的dataframe8. 關(guān)于docker下的nginx壓力測試9. javascript - npm start 運行’webpack-dev-server’報錯 Cannot find module ’webpack’10. java 隨機延遲執(zhí)行

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備