css - flex換行后如何設(shè)置行距?(direction:row+warp:warp)
問題描述
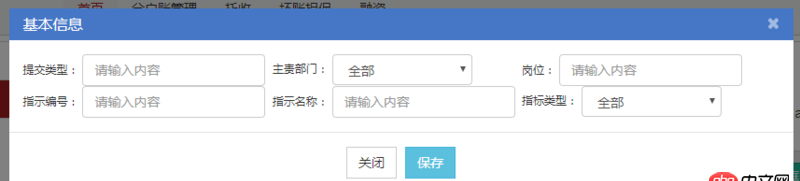
效果圖
.flex-container { display: flex; flex-direction: row; flex-wrap: wrap;}.flex-item { width: 33%;}html
<form role> <p class='flex-container'><p class='flex-item'> <p class='form-group'><label class='control-label'>提交類型:</label><input type='text' placeholder='請輸入內(nèi)容'/> </p></p><p class='flex-item'> <label class='control-label'>主責(zé)部門:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>行政部</option><option value='1'>IT部</option> </select></p><p class='flex-item'> <label class='control-label'>崗位:</label> <input type='text' placeholder='請輸入內(nèi)容'/></p><p class='flex-item'> <p class='form-group'><label class='control-label'>指示編號: </label><input type='text' placeholder='請輸入內(nèi)容'/> </p></p><p class='flex-item'> <label class='control-label'>指示名稱: </label> <input type='text' placeholder='請輸入內(nèi)容'/></p><p class='flex-item'> <label class='control-label'>指標(biāo)類型:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>類型1</option><option value='1'>類型2</option> </select></p> </p></form>
問題解答
回答1:flex-container里加個align-content: space-around再給個固定高度
回答2:justify-content:space-between;flex-flow:row wrap;
相關(guān)文章:
1. android - NavigationView 的側(cè)滑菜單中如何保存新增項(通過程序添加)2. tp5 不同控制器中的變量調(diào)用問題3. 微信小程序可以用gulp,webpack嗎?4. mysql服務(wù)無法啟動1067錯誤,誰知道正確的解決方法?5. ueditor上傳服務(wù)器提示后端配置項沒有正常加載,求助!!!!!6. python - 為什么正常輸出中文沒有亂碼,zip函數(shù)之后出現(xiàn)中文編程unicode編碼的問題,我是遍歷輸出的啊。7. 老師 我是一個沒有學(xué)過php語言的準(zhǔn)畢業(yè)生 我希望您能幫我一下8. 這段代碼既不提示錯誤也看不到結(jié)果,請老師明示錯在哪里,謝謝!9. php7.3.4中怎么開啟pdo驅(qū)動10. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備