文章詳情頁
css - 為什么border-radius的圓角會消失?
瀏覽:104日期:2023-07-18 08:41:00
問題描述
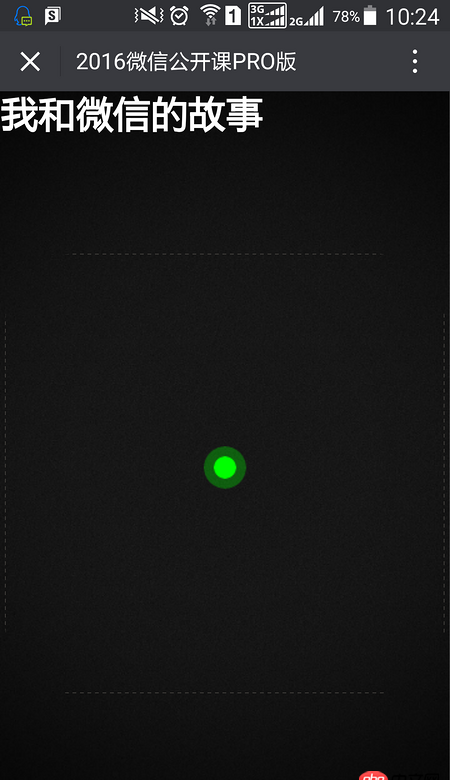
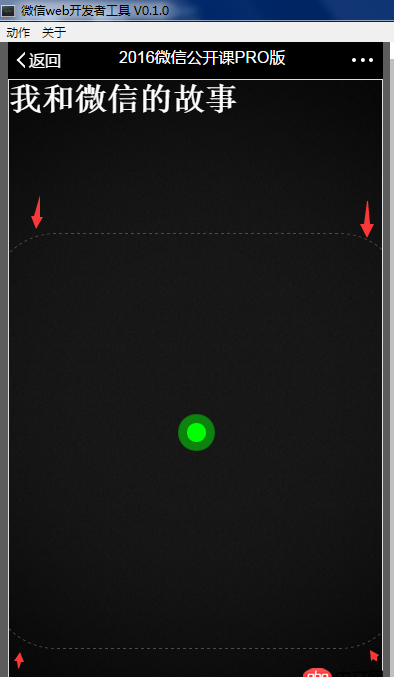
在學習寫一個微信公開課PRO的頁面,突然發現-webkit-border-radius這個屬性的圓角莫名其妙的消失了。。在開發者工具上面是可以用的,求解這是為什么。。

CSS代碼如下:
.padOnCircles > p > p { width: 52vh; height: 52vh; border: 1px dashed rgb(79, 76, 72); -webkit-border-radius: 10vh; padding: 5vh;}
問題解答
回答1:第一: 兼容做就要做全-webkit 是對border-raidus屬性的瀏覽器兼容兼容-webkit-border-radius:蘋果;谷歌,等一些瀏覽器認,因為他們都用的是webkit內核;-moz-border-radius:moz這個屬性 主要是專門支持Mozilla Firefox 火狐瀏覽器的CSS屬性。在這兩個屬性有值的時候,去掉哪個屬性,對用他們做內核的瀏覽器就有影響,如果沒值的話,就沒影響,這兩個屬性和,IE,和360沒關系。不刪除的話影響微乎其微.第二:
10vh 是這個是量?不是一般都是2em這樣么。
有錯誤還望高手指正
標簽:
CSS
相關文章:
1. linux - Ubuntu下編譯Vim8(+python)無數次編譯失敗2. java - 在搭建ssm的過程中 用junit測試Dao層 怎么樣都報錯 說連接不上jdbc3. javascript - 如何判斷用戶切換到了當前標簽頁?4. java - Mybatis關聯查詢5. css - 移動端 盒子內加overflow-y:scroll后 字體會變大6. java - 新手做一個安卓視頻播放器,想實現一個進度條,按鈕那種在視頻下方懸浮的功能,不知道思路!7. javascript - webpack 報錯 新人 求解8. javascript - H5頁面怎么查看console信息?9. nginx 80端口反向代理多個域名,怎樣隱藏端口的?10. 前端 - CSS3 box-shadow如何設置,或者用什么方法可以產生圖中這樣陰影的效果。
排行榜

 網公網安備
網公網安備