css3 - 求clearfix使用方法
問題描述
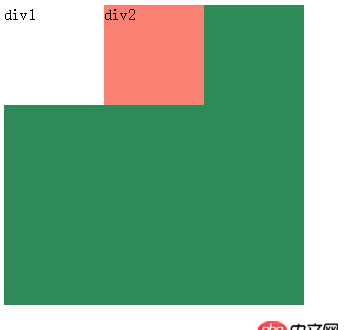
題主小白,在下面的例子本想讓p2在下面一行顯示,但clearfix并沒有清除浮動。求大神指出哪里出錯,跪謝。
html:
<p class='p0'> <p class='p1 clearfix'>p1</p> <p class='p2'>p2</p></p>
css:
.p0{ width: 300px; height: 300px; background-color: seagreen;}.p1{ float: left; width: 100px; height: 100px; background-color: white;}.p2{ float: left; width: 100px; height: 100px; background-color: salmon;}.clearfix:after,.clearfix:before{ content: ’’; display: block; clear: both;}
結果:
問題解答
回答1:p1不浮動就可以了
回答2:.clearfix:after后面加一個height:0;的屬性,同時.clearfix{zoom:1;}
回答3:clearfix 是清楚p里面元素的浮動,不是清楚本身的 你要兩行顯示,可以在p2加 clear:both
回答4:clearfix 是用在浮動元素的父級元素上的 .cleafix:after { content:''; display:block; height:0; clear:both;overflow:hidden;}.clearfix { zoom:1;}給p0 加clearfix
回答5:清除浮動是相對父級,如若子級有浮動...你所用的方法對浮動元素本身是無用的你只要讓p1不浮動就可以了
回答6::before和:after添加到了p1的內部,相當于p1的兩個子元素,自然對p1的清楚浮動沒有影響
回答7:在class為p0的p上增加一個clearfix的類,清楚浮動不是在本身上清除浮動
相關文章:
1. android - 哪位大神知道java后臺的api接口的對象傳到前端后輸入日期報錯,是什么情況?求大神指點2. 關于用java中正則表達式匹配單個字符3. mysql 5個left關鍵 然后再用搜索條件 幾千條數據就會卡,如何解決呢4. node.js - webpack-dev-server正常運行,webpack打包卻出錯,怎么辦?5. javascript - 項目的公共文件如圖片JS等文件放在 云上,webroot只放jsp文件,怎么將靜態文件通過配置文件引入,sp求大神指導6. 這是什么情況???7. thinkphp3 count()方法必須加上字段?8. java中返回一個對象,和輸出對像的值,意義在哪兒9. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。我要forsearch里面echo10. python中return 語句與 分支語句連用問題

 網公網安備
網公網安備