文章詳情頁
html - 刷新網頁后重寫url,去掉錨點鏈接。
瀏覽:64日期:2023-07-23 10:21:19
問題描述

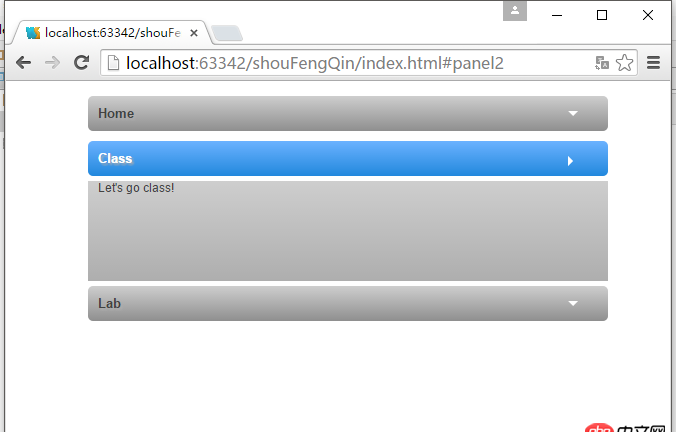
當我刷新此頁面時,錨點還是指向panel2。此時利用CSS3:target偽類實現的錨點鏈接還在url上,這樣的話點擊一次之后,無論怎么刷新頁面當前列表一直是打開的,而且如果有動畫效果就會自動顯示動畫效果。
請問怎么實現刷新頁面去掉錨點鏈接。
問題解答
回答1:奇葩的需求
正常的需求:要不就是點擊tab的時候,不會改變上面的url;要不就是你現在的這種效果。
如果必須按照你現在的奇葩需求來做的話:先確定你的需求要不要把url的hash去掉,如果去掉的話,要在dom渲染之前完成去掉hash,不在之前去掉的話會有抖動。如果不去掉的話,tab被點擊的時候增加class clicked,寫選擇器的時候就是 .clicked:target,這樣可以保證刷新進入頁面不會被.clicked:target選中。
回答2:在頁面加載的事件中用js中作判斷如果當前url后有錨點,則重定向到index.html
回答3:在路由前執行
if (window.locaiton.hash !== '') { window.location.hash = '';}
標簽:
HTML
排行榜

 網公網安備
網公網安備