文章詳情頁
javascript - gulp 安裝完圖片壓縮插件后執行gulp命令后為何報Cannot find module ’file-type’?
瀏覽:73日期:2023-08-30 15:01:41
問題描述


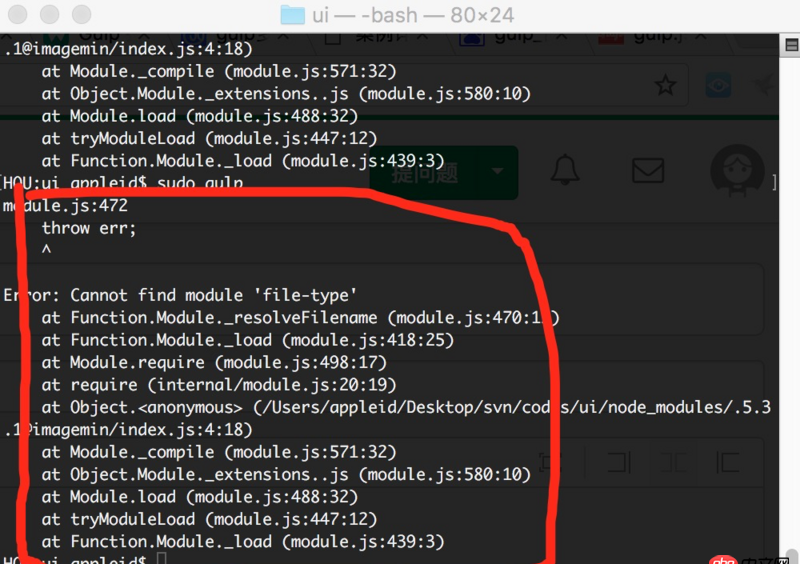
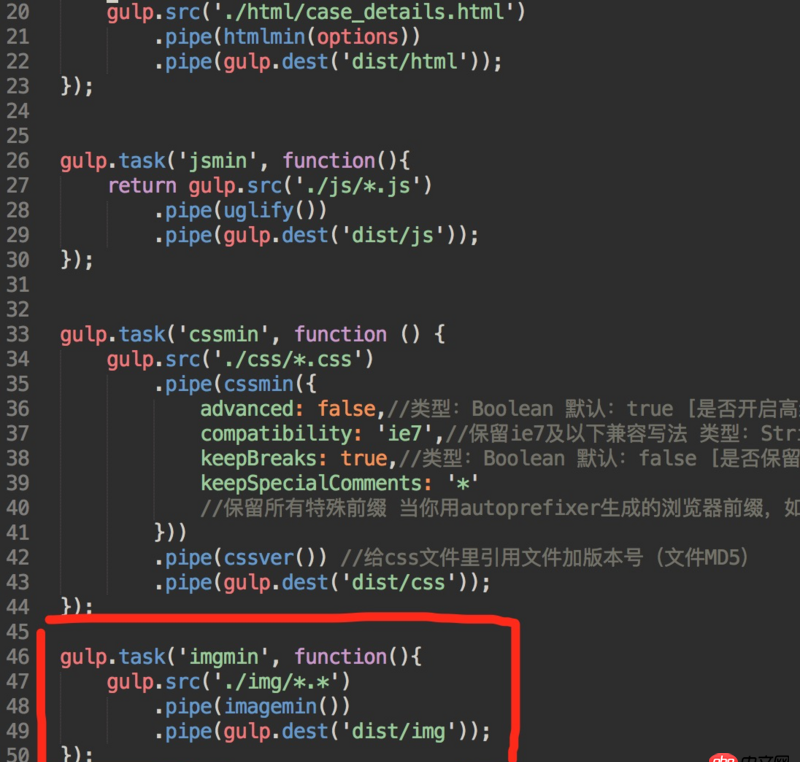
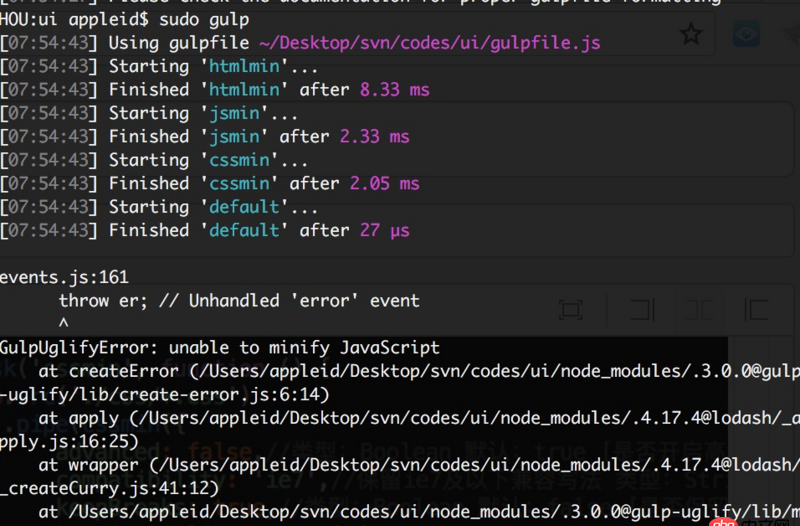
安裝完這個圖片壓縮差幾件后本來執行gulp命令能執行壓縮html和css 現在執行不了了,都是報第一張圖的錯誤。另外請教一下我為何沒法壓縮js文件(已經安裝了gulp-uglify插件),網上說是語法錯誤,但是我在瀏覽器都能運行了為何還報語法錯誤?壓縮js文件報這個錯誤

小白一枚,在站內和網上搜索了很多辦法都無法解決所以來社區提問了。希望得到大神指點。
問題解答
回答1:可能有組件版本的原因,某個版本的組件中需要依賴file-type,但是組件的依賴庫中沒添加,組件檢查或者運行的時候就會 報錯了。你自己手動npm install報錯的庫就可以了。
標簽:
JavaScript
相關文章:
1. javascript - webpack 報錯 新人 求解2. nginx 80端口反向代理多個域名,怎樣隱藏端口的?3. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)4. node.js - 跑antd的的模板例子!想修改端口,怎么修改呢!!(里面好像用了什么dora插件!!!)5. angular.js - angular做點擊購買時的遮罩層6. angular.js - 關于ng-model和ng-bind的疑問7. 有大佬知道這種接口文件怎么使用嗎?8. 關于thinkphp 5.1中,ajax提交數據url的格式寫法,加花括號就出錯,請老師指點9. tp5 不同控制器中的變量調用問題10. AirPods Pro 2連接Pixel 7出問題:播放90秒自動斷連
排行榜

 網公網安備
網公網安備