node.js - vue中 post數據遇到問題
問題描述
我在vue-cli中的dev-server.js中寫了post的接口
app.use(bodyParser.urlencoded({ extended: true }));var apiRouters = express.Router();// 寫幾個接口apiRouters.post(’/login’, function (req, res) { console.log(req.body);})app.use(’/api’, apiRouters);
然后在vue組件中用axios請求
methods: { submitForm(formName) {this.$refs[formName].validate((valid) => { if (valid) { alert(’submit!’); let loginParams = { username: this.ruleForm.account, password: this.ruleForm.checkPass }; this.axios.post(’/api/login’,loginParams).then(response => {console.log(response); }) } else { console.log(’error submit!!’); return false; }}); }, resetForm(formName) { console.log(’reset’); this.$refs[formName].resetFields(); }}
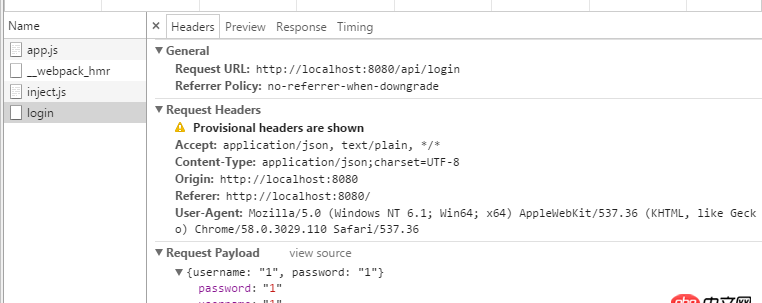
當我請求時后端打出的req.body一直是一個空對象,但是我看了下瀏覽器明明是有post數據過去的

我想問問這是為啥==
問題解答
回答1:問題應該出在你的dev-server.js里,你缺了對requestBody的正確處理,改成這樣:
app.use(bodyParser.json());app.use(bodyParser.urlencoded({ extended: true }));var apiRouters = express.Router();// 寫幾個接口apiRouters.post(’/login’, function (req, res) { console.log(req.body);})app.use(’/api’, apiRouters);
再試一次
回答2:你可以試試打印req或者打印一個數字1看看請求有沒有進去。還可以res.send()一個值看能不能拿到。
相關文章:
1. linux - Ubuntu下編譯Vim8(+python)無數次編譯失敗2. java - 在搭建ssm的過程中 用junit測試Dao層 怎么樣都報錯 說連接不上jdbc3. javascript - 如何判斷用戶切換到了當前標簽頁?4. java - Mybatis關聯查詢5. css - 移動端 盒子內加overflow-y:scroll后 字體會變大6. java - 新手做一個安卓視頻播放器,想實現一個進度條,按鈕那種在視頻下方懸浮的功能,不知道思路!7. javascript - webpack 報錯 新人 求解8. javascript - H5頁面怎么查看console信息?9. nginx bind failed10. 前端 - CSS3 box-shadow如何設置,或者用什么方法可以產生圖中這樣陰影的效果。

 網公網安備
網公網安備