文章詳情頁
javascript - 手淘國際版預先加載的html是如何實現的?
瀏覽:81日期:2023-09-09 17:29:00
問題描述



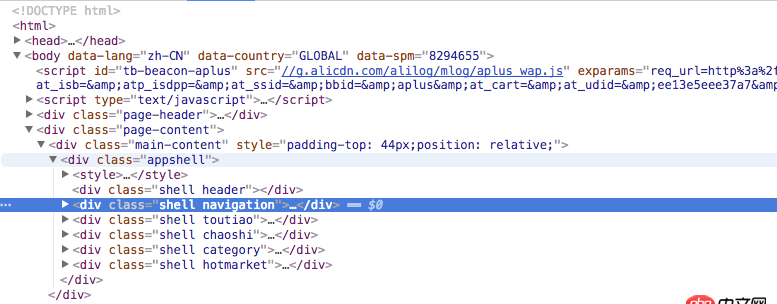
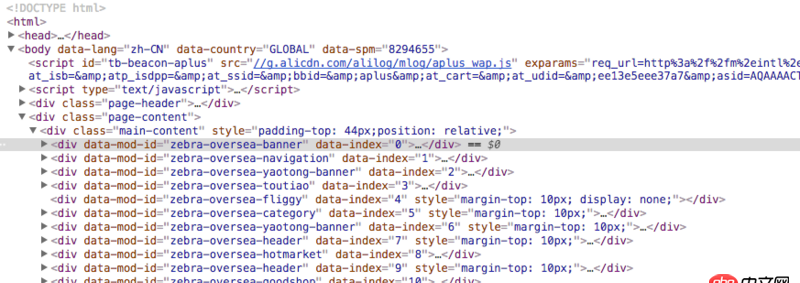
 注意看class=”main-content“ 內部,預先加載了一段p, 當數據請求過來后,用真實的p替換了之前的偽空白,想知道是如何實現的~
注意看class=”main-content“ 內部,預先加載了一段p, 當數據請求過來后,用真實的p替換了之前的偽空白,想知道是如何實現的~
問題解答
回答1:之前的 html 是服務端渲染直接返回的,而后面的是需要運行 js 之后生成的
回答2:這些數據是異步動態加載的,所以首屏先用這段p占位置,讓你看起來體驗更好,等你滑到相應的部分再去請求數據,你可以看一下網絡請求就清楚了。
標簽:
JavaScript
相關文章:
1. thinkphp3 count()方法必須加上字段?2. python中return 語句與 分支語句連用問題3. mysql 5個left關鍵 然后再用搜索條件 幾千條數據就會卡,如何解決呢4. python - angular route 與 django urls 沖突怎么解決?5. 這是什么情況???6. 微信內網頁上傳圖片問題7. 非root安裝MySQL5.6報錯,求助!!!8. 輸入地址報以下截圖錯誤,怎么辦?9. node.js - nodejs中mysql子查詢返回多行結果怎么處理?10. mysql - 瞬間流量很高的網站,要頻繁的插入數據到數據庫,應該怎么解決這個問題?
排行榜

 網公網安備
網公網安備