文章詳情頁
javascript - vue父子組件通過屬性傳遞數據出問題
瀏覽:96日期:2023-09-16 09:33:57
問題描述
寫了一個app組件里面包含一個v-header組件
通過如下形勢,把seller傳到v-header中

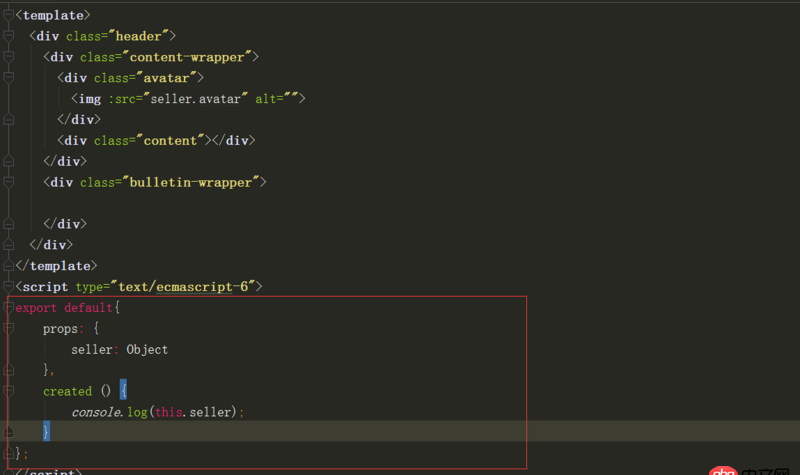
在v-header組件中 通過如下形式接收

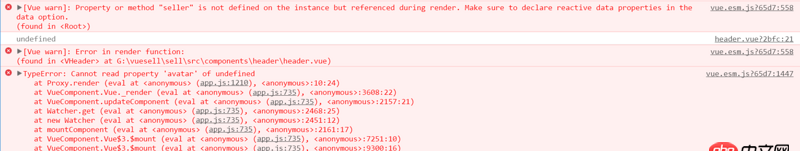
但是一直報錯

不知道是不是格式上出了什么問題
問題解答
回答1:父組件中的seller是空的.是否已經在父組件的data中定義了seller
回答2:在app組件里面沒有定義seller
export default { data: function() {return { seller: {avatar: ’’ }}; }}
并且初始化seller的時候,最好把seller的key值都寫上去了
回答3:prop 和 data 的區別你最好看下,報錯信息寫的很清楚,沒有定義seller
標簽:
JavaScript
相關文章:
1. javascript - node.js promise沒用2. android 如何實現如圖中的鍵盤上的公式及edittext的內容展示呢3. c++ - 如何正確的使用QWebEngineView?4. golang - 用IDE看docker源碼時的小問題5. javascript - js 寫一個正則 提取文本中的數據6. 算法 - python 給定一個正整數a和一個包含任意個正整數的 列表 b,求所有<=a 的加法組合7. yii2中restful配置好后在nginx下報404錯誤8. java - 我在用Struts2上傳文件時,報以下錯誤怎么回事?9. PHP注冊功能10. php - 注冊驗證郵箱失效后操作問題
排行榜

 網公網安備
網公網安備