文章詳情頁
javascript - Ajax請求后臺出現400 bad request
瀏覽:90日期:2023-11-24 09:29:15
問題描述
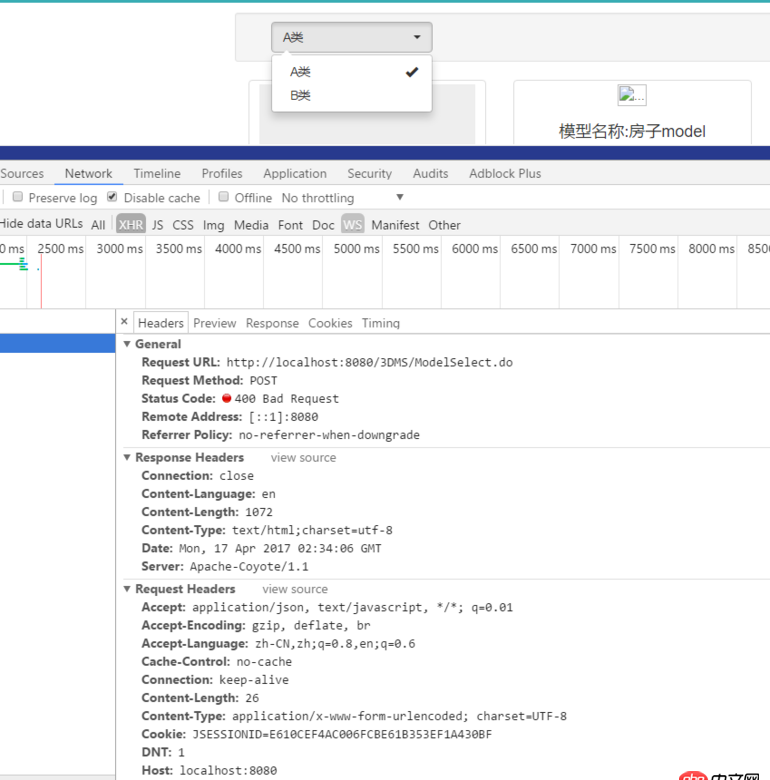
問題解決了:發現select數據默認是字符串數組型,所以ajax傳參數的時候要使用data:{'selectVal':selectVal[0]}這種形式;-----------------------------------以下為原問題---------------------------------通過ajax向后臺發送數據,之前寫了一個搜索框的功能,是可以用的,但是現在做的這個下拉選項的功能的時候,就出問題了。實現目標是:選擇某個類型后,后臺響應返回對應的JSON格式對象集合;

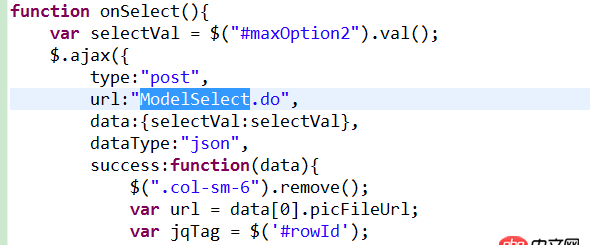
JS:

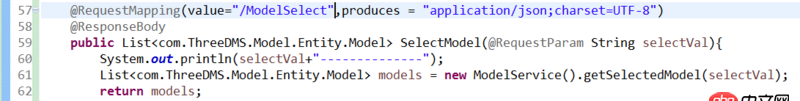
 controller層:
controller層:

問題解答
回答1:json的話,key也需要用引號的,像這樣:
data:{'selectVal':selectVal},
不過我不確定是不是這個原因
回答2:http status 400: 1、語義有誤, 當前請求不能被服務器理解. 2、請求參數有誤.檢查下你的參數和后臺代碼中的邏輯
標簽:
JavaScript
相關文章:
1. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)2. 編程學習心得分享(共80條)3. php - 第三方支付平臺在很短時間內多次異步通知,訂單多次確認收款4. python-mysqldb - 這樣結構的mysql表,如何快速update5. 老師 我是一個沒有學過php語言的準畢業生 我希望您能幫我一下6. ueditor上傳服務器提示后端配置項沒有正常加載,求助!!!!!7. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)8. php - sql查詢結果合并的問題9. php7.3.4中怎么開啟pdo驅動10. tp5 不同控制器中的變量調用問題
排行榜

 網公網安備
網公網安備