文章詳情頁
css - 手機頁面在安卓和蘋果瀏覽器顯示不同的小小問題
瀏覽:114日期:2024-02-27 16:12:56
問題描述
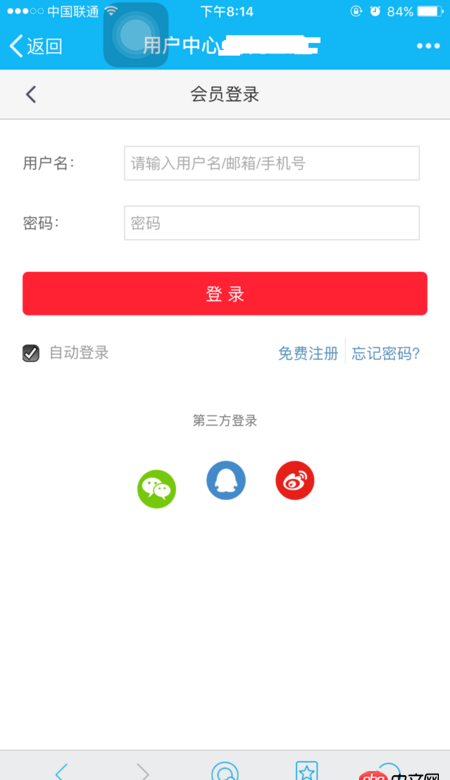
在調(diào)試手機頁面安卓手機的顯示一切正常,如圖
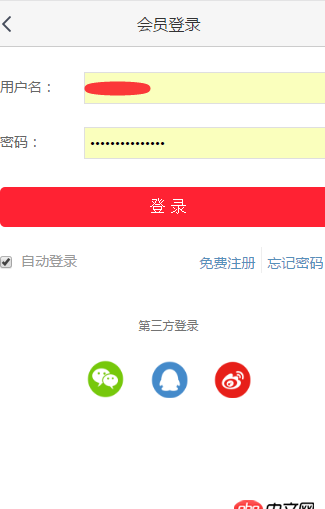
而在蘋果手機顯示第一個圖標向下錯位,如下圖
搞了半天沒搞好,兼容性這塊確實沒咋弄過,請路過的高手支個招,在下不勝感激!!新年快樂,恭喜發(fā)財!!
問題解答
回答1:不知道你是怎么寫的,我發(fā)下我的思路:
結(jié)構(gòu)p>(a>img)*3
p設(shè)置個width作為三個圖標的總寬度(可以用百分比自適),然后設(shè)置兩端對齊;a設(shè)置inline-block,然后做個after偽類
p:after { content:''; width:100%; height:0; display:inline-block; overflow:hidden;}
拉平三個圖標,應該就可以了。
回答2:你用flex布局我保證不會出這種問題
標簽:
CSS
相關(guān)文章:
1. ruby - gitlab托管,git clone 失敗?2. javascript - node.js promise沒用3. android 如何實現(xiàn)如圖中的鍵盤上的公式及edittext的內(nèi)容展示呢4. javascript - js 寫一個正則 提取文本中的數(shù)據(jù)5. 算法 - python 給定一個正整數(shù)a和一個包含任意個正整數(shù)的 列表 b,求所有<=a 的加法組合6. golang - 用IDE看docker源碼時的小問題7. yii2中restful配置好后在nginx下報404錯誤8. c++ - 如何正確的使用QWebEngineView?9. java - 我在用Struts2上傳文件時,報以下錯誤怎么回事?10. 網(wǎng)站被黑,請教下大神,怎么對datebase.php內(nèi)容加密。
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備