Python中Selenium模塊的使用詳解
Selenium的介紹、配置和調(diào)用
Selenium(瀏覽器自動(dòng)化測試框架) 是一個(gè)用于Web應(yīng)用程序測試的工具。Selenium測試直接運(yùn)行在瀏覽器中,就像真正的用戶在操作一樣。支持的瀏覽器包括IE(7, 8, 9, 10, 11),F(xiàn)irefox,Safari,Google Chrome,Opera等。這個(gè)工具的主要功能包括:測試瀏覽器的兼容性——測試你的應(yīng)用程序看是否能夠很好得工作在不同瀏覽器和操作系統(tǒng)之上。測試系統(tǒng)功能——?jiǎng)?chuàng)建回歸測試檢驗(yàn)軟件功能和用戶需求。支持自動(dòng)錄制動(dòng)作和自動(dòng)生成 .Net、Java、Perl等不同語言的測試腳本。
框架底層使用JavaScript模擬真實(shí)用戶對(duì)瀏覽器進(jìn)行操作。測試腳本執(zhí)行時(shí),瀏覽器自動(dòng)按照腳本代碼做出點(diǎn)擊,輸入,打開,驗(yàn)證等操作,就像真實(shí)用戶所做的一樣,從終端用戶的角度測試應(yīng)用程序。 使瀏覽器兼容性測試自動(dòng)化成為可能,盡管在不同的瀏覽器上依然有細(xì)微的差別。 使用簡單,可使用Java,Python等多種語言編寫用例腳本。Selenium的配置
1、安裝 Selenium模塊: pip install Selenium
2、下載瀏覽器驅(qū)動(dòng),Selenium3.x調(diào)用瀏覽器必須有一個(gè)webdriver驅(qū)動(dòng)文件
Chrome驅(qū)動(dòng)文件下載:點(diǎn)擊下載chromedrive
Firefox 驅(qū)動(dòng)文件下載 :點(diǎn)解下載geckodriver
下載之后,解壓到任意目錄(路徑不要有中文)。
Selenium的調(diào)用
from selenium import webdriver## 如果是chrome瀏覽器的驅(qū)動(dòng)driver=webdriver.Chrome('G:Anaconda3-5.3.0chromedriver.exe')##如果是firefox瀏覽器的驅(qū)動(dòng)driver=webdriver.Firefox(executable_path='G:Anaconda3-5.3.0geckodriver.exe')######如果瀏覽器驅(qū)動(dòng)的目錄加入了環(huán)境變量的話## 如果是chrome瀏覽器的驅(qū)動(dòng)driver=webdriver.Chrome()##如果是firefox瀏覽器的驅(qū)動(dòng)driver=webdriver.Firefox()
Selenium的使用 定位
Selenium提供了8種定位方式
1.id2.name3.class name4.tag name5.link text6.partial link text7.xpath8.css selector
定位元素的使用
定位一個(gè)元素 定位多個(gè)元素 含義 find_element_by_id find_elements_by_id 通過元素id定位 find_element_by_name find_elements_by_name 通過元素name定位 find_element_by_class_name find_elements_by_class_name 通過classname進(jìn)行定位 find_element_by_tag_name find_elements_by_tag_name 通過標(biāo)簽定位 find_element_by_link_text find_elements_by_link_tex 通過完整超鏈接定位 find_element_by_partial_link_text find_elements_by_partial_link_text 通過部分鏈接定位 find_elements_by_css_selector find_elements_by_css_selector 通過css選擇器進(jìn)行定位 find_element_by_xpath find_elements_by_xpath 通過xpath表達(dá)式定位
例如:
<html> <body> <form id='loginForm'> <input name='username' type='text' classname='xie' /> <input name='password' type='password' 型號(hào) /> <input name='continue' type='submit' value='Login' /> <input name='continue' type='button' value='Clear' /> </form> <a rel='external nofollow' >百度一下</a> </body></html>
通過id進(jìn)行定位第一個(gè)input框: find_element_by_id('key')
通過name進(jìn)行定位第一個(gè)input框:find_element_by_name('username')
通過classname進(jìn)行定位第一個(gè)input框:find_element_by_class_name('xie')
通過標(biāo)簽tag進(jìn)行定位input框:find_element_by_tag_name('input') //這里input太多了,用input標(biāo)簽定位會(huì)出錯(cuò)
通過完整超鏈接定位a標(biāo)簽: find_element_by_link_text('百度一下')
用xpath進(jìn)行定位:
用絕對(duì)路徑進(jìn)行定位,input[1]代表form下面的第一個(gè)input標(biāo)簽,從1開始, input=input[1]driver.find_elemant_by_xpath('//html/body/form/input[1]')用相對(duì)路徑進(jìn)行定位,form標(biāo)簽下的第一個(gè)input標(biāo)簽,[1]省略了driver.find_element_by_xpath('//form/input')用相對(duì)路徑和屬性進(jìn)行定位,form標(biāo)簽下的input標(biāo)簽的name值等于username的標(biāo)簽driver.find_element_by_xpath('//form/input[@name=’username’]')其他的屬性值如果太長,也可以采取模糊方法定位例如頁面中有這么一個(gè)標(biāo)簽 <a rel='external nofollow' >百度一下</a>則可以這么使用 driver.find_element_by_xpath('//a[contains(@href,’login’)]')
以上是普通的情況,存在可以定位的屬性,當(dāng)某個(gè)元素的各個(gè)屬性及其組合都不足以定位時(shí),我們可以利用其兄弟節(jié)點(diǎn)或者父節(jié)點(diǎn)等各種可以定位的元素進(jìn)行定位,先看看xpath中支持的方法:
1、child 選取當(dāng)前節(jié)點(diǎn)的所有子元素
2、parent 選取當(dāng)前節(jié)點(diǎn)的父節(jié)點(diǎn)
3、descendant選取當(dāng)前節(jié)點(diǎn)的所有后代元素(子、孫等)
4、ancestor 選取當(dāng)前節(jié)點(diǎn)的所有先輩(父、祖父等)
5、descendant-or-self選取當(dāng)前節(jié)點(diǎn)的所有后代元素(子、孫等)以及當(dāng)前節(jié)點(diǎn)本身
6、ancestor-or-self 選取當(dāng)前節(jié)點(diǎn)的所有先輩(父、祖父等)以及當(dāng)前節(jié)點(diǎn)本身
7、preceding-sibling選取當(dāng)前節(jié)點(diǎn)之前的所有同級(jí)節(jié)點(diǎn)
8、following-sibling選取當(dāng)前節(jié)點(diǎn)之后的所有同級(jí)節(jié)點(diǎn)
9、preceding 選取文檔中當(dāng)前節(jié)點(diǎn)的開始標(biāo)簽之前的所有節(jié)點(diǎn)
10、following 選取文檔中當(dāng)前節(jié)點(diǎn)的結(jié)束標(biāo)簽之后的所有節(jié)點(diǎn)
11、self 選取當(dāng)前節(jié)點(diǎn)
12、attribute 選取當(dāng)前節(jié)點(diǎn)的所有屬性
13、namespace選取當(dāng)前節(jié)點(diǎn)的所有命名空間節(jié)點(diǎn)

上圖實(shí)例,需要點(diǎn)擊訂單號(hào)為17051915200001的發(fā)貨按鈕,這時(shí)候不能直接定位到發(fā)貨按鈕,而是要先定位到訂單號(hào)元素,再定位他的兄弟節(jié)點(diǎn)。參照上圖,我們首先定位到td標(biāo)簽中包含訂單號(hào)的td元素,然后選擇其之后的同級(jí)節(jié)點(diǎn),following-sibling,我們要找的元素在后面的第8個(gè)td標(biāo)簽下,因此定位可以寫名為下面的格式
driver.find_element_by_xpath('//td[contains(text(),’17051915200001’)]/following-sibling::td[8]/a[@class=’link’]')
但是如果頁面中有兩個(gè)相同的定位元素的話,我們這樣使用就有可能會(huì)報(bào)錯(cuò)
比如有下面兩個(gè)輸入框,一個(gè)輸入用戶名的,一個(gè)輸入密碼的,但是 class 都是等于 inputclass 。這時(shí),如果我們使用class_name 來定位元素的話,就會(huì)出現(xiàn)意想不到的錯(cuò)誤
<input type='text' name='username'><input type='password' name='password'><br/>#python代碼driver.find_element_by_class_name('inputclass').send_keys('admin')driver.find_element_by_class_name('inputclass').send_keys('password')
我們的本意是在username框內(nèi)輸入admin,password框內(nèi)輸入 password 。但是由于兩個(gè)框的 class 相同,而我們又是使用class_name進(jìn)行元素的定位,所以我們所有的操作都會(huì)對(duì)第一個(gè)元素進(jìn)行。

還有如果我們定位的元素頁面沒有的話,也會(huì)報(bào)錯(cuò)
比如我們使用這條語句用class_name來進(jìn)行定位元素,但是當(dāng)頁面沒有 class_name='aa' 的元素的話,就會(huì)報(bào)錯(cuò),表示找不到通過 class name 方法找的元素 aa
driver.find_element_by_class_name('aa').send_keys('bb')NoSuchElementException: no such element: Unable to locate element: {'method':'class name','selector':'aa'}
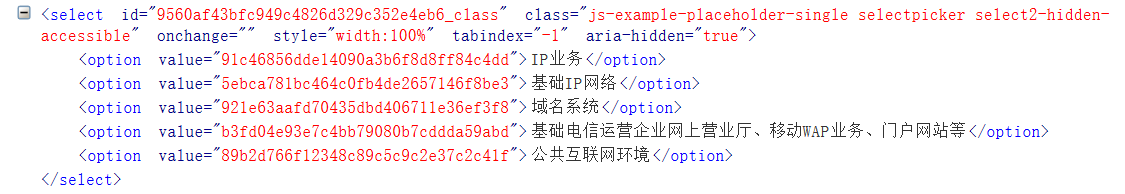
定位下拉標(biāo)簽元素

import SelectSelect(driver.find_element_by_xpath('//select[@id=’9560af43bfc949c4826d329c352e4eb6_class’]')).select_by_index(4) #定位公共互聯(lián)網(wǎng)環(huán)境
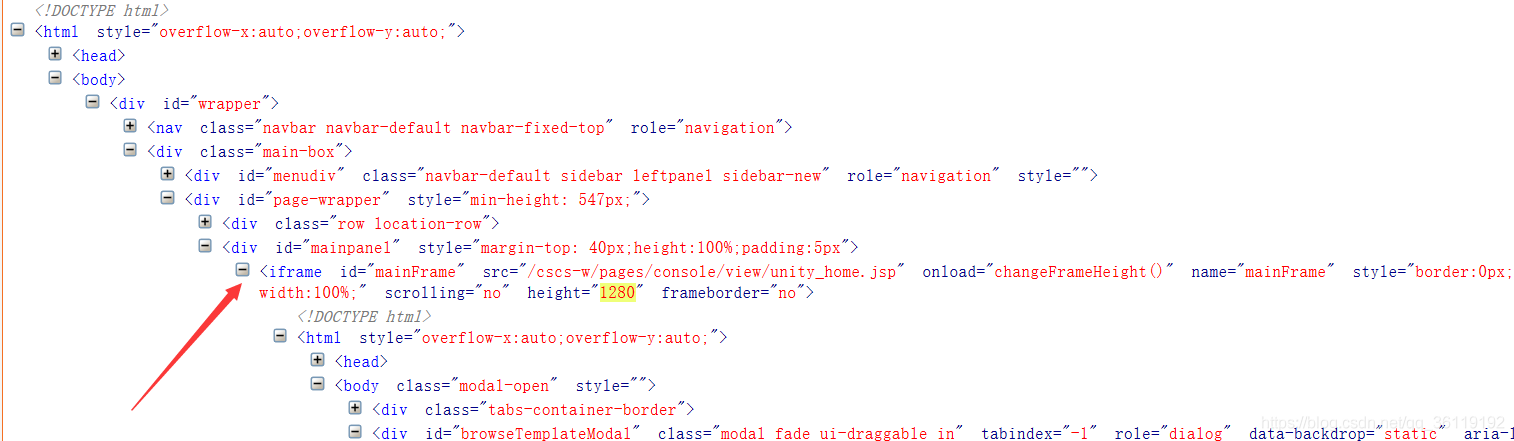
在iframe框架之間切換

#切換到指定的iframe框架driver.switch_to.frame('mainFrame') #切換iframe框架driver.switch_to.default_content() #切換到主框架
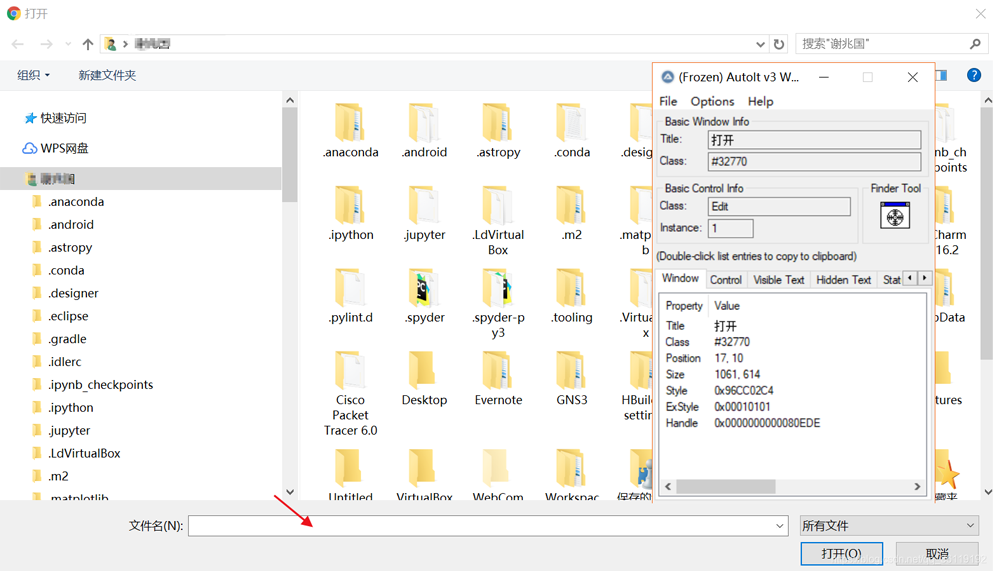
上傳文件
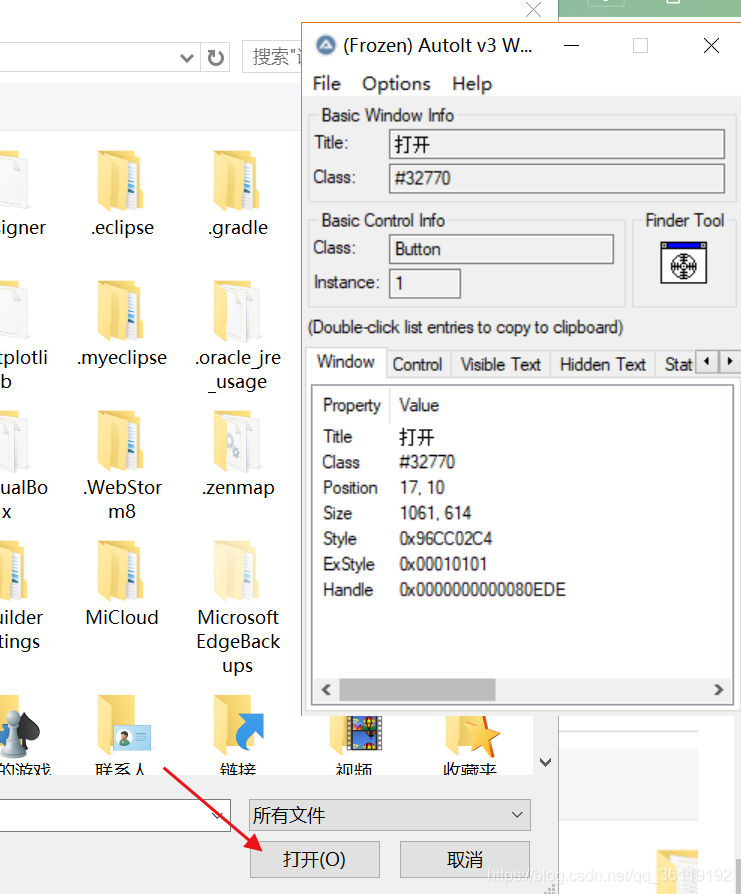
上傳文件使用的是AutoIt,安裝好后,打開AutoIt Window Info,鼠標(biāo)選中Finder Tool,然后鼠標(biāo)左鍵按住拖到文件名框內(nèi),得到如圖數(shù)據(jù)

然后鼠標(biāo)選中Finder Tool,鼠標(biāo)左鍵按住拖到打開按鈕,得到如圖數(shù)據(jù)

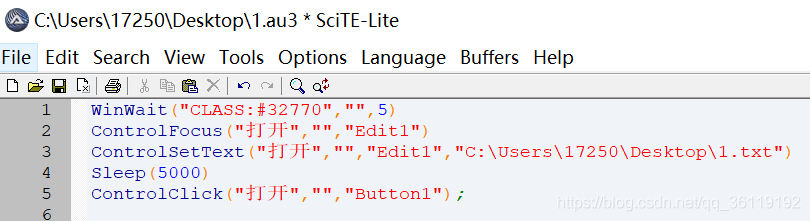
打開SciTE Script Editor,輸入如下內(nèi)容

WinWait('CLASS:#32770','',5) #設(shè)置5秒用于等待上傳窗口的顯示ControlFocus('打開','','Edit1') #把輸入焦點(diǎn)定位到上傳文本框中ControlSetText('打開','','Edit1','C:Users17250Desktop1.txt') #輸入文件路徑Sleep(5000) #等待上傳時(shí)間,單位毫秒ControlClick('打開','','Button1'); #點(diǎn)擊打開按鈕,開始上傳
保存為1.au3,點(diǎn)擊Tools->Go運(yùn)行。
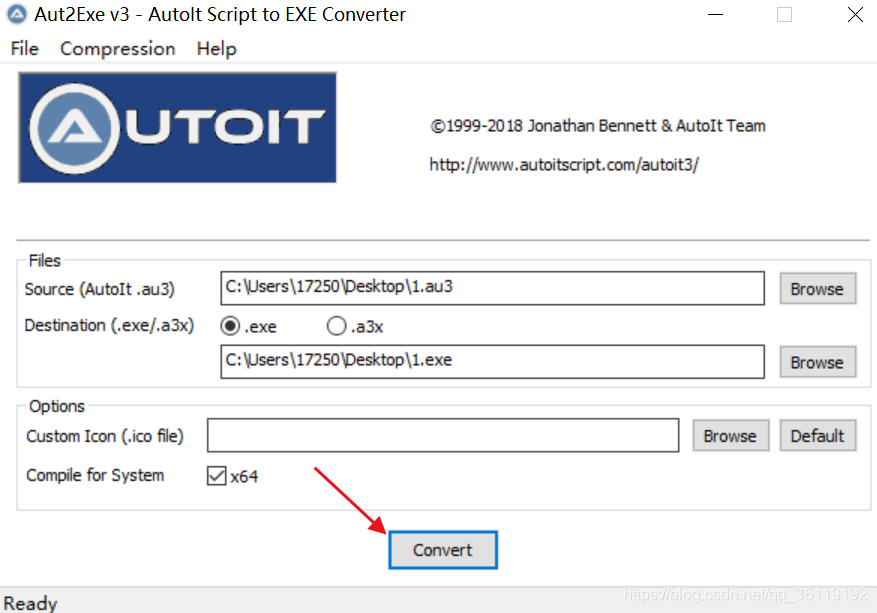
然后打開Compile Script to .exe ,然后選中1.au3,它會(huì)自動(dòng)將其轉(zhuǎn)換為1.exe。

在python中使用
os.system('C:Users17250Desktop1.exe')
Webdriver模塊的使用
控制瀏覽器操作的一些方法
方法 說明 set_window_size() 設(shè)置瀏覽器的大小 back() 控制瀏覽器后退 forward() 控制瀏覽器前進(jìn) refresh() 刷新當(dāng)前頁面 clear() 清除文本 send_keys (value) 模擬按鍵輸入 click() 單擊元素 submit() 用于提交表單 get_attribute(name) 獲取元素屬性值 is_displayed() 設(shè)置該元素是否用戶可見 size 返回元素的尺寸 text 獲取元素的文本
鼠標(biāo)事件
在 WebDriver 中, 將這些關(guān)于鼠標(biāo)操作的方法封裝在 ActionChains 類提供。
方法 說明 ActionChains(driver) 構(gòu)造ActionChains對(duì)象 context_click() 執(zhí)行鼠標(biāo)懸停操作 move_to_element(above) 右擊 double_click() 雙擊 drag_and_drop() 拖動(dòng) move_to_element(above) 執(zhí)行鼠標(biāo)懸停操作 context_click() 用于模擬鼠標(biāo)右鍵操作, 在調(diào)用時(shí)需要指定元素定位 perform() 執(zhí)行所有 ActionChains 中存儲(chǔ)的行為,可以理解成是對(duì)整個(gè)操作的提交動(dòng)作
鍵盤事件
Selenium中的Key模塊為我們提供了模擬鍵盤按鍵的方法,那就是send_keys()方法。它不僅可以模擬鍵盤輸入,也可以模擬鍵盤的操作。
常用的鍵盤操作如下:
模擬鍵盤按鍵 說明 send_keys(Keys.BACK_SPACE) 刪除鍵(BackSpace) send_keys(Keys.SPACE) 空格鍵(Space) send_keys(Keys.TAB) 制表鍵(Tab) send_keys(Keys.ESCAPE) 回退鍵(Esc) send_keys(Keys.ENTER) 回車鍵(Enter)
組合鍵的使用
模擬鍵盤按鍵 說明 send_keys(Keys.CONTROL,‘a(chǎn)’) 全選(Ctrl+A) send_keys(Keys.CONTROL,‘c’) 復(fù)制(Ctrl+C) send_keys(Keys.CONTROL,‘x’) 剪切(Ctrl+X) send_keys(Keys.CONTROL,‘v’) 粘貼(Ctrl+V) send_keys(Keys.F1…Fn) 鍵盤 F1…Fn
獲取斷言信息
不管是在做功能測試還是自動(dòng)化測試,最后一步需要拿實(shí)際結(jié)果與預(yù)期進(jìn)行比較。這個(gè)比較的稱之為斷言。通過我們獲取title 、URL和text等信息進(jìn)行斷言。
屬性 說明 title 用于獲得當(dāng)前頁面的標(biāo)題 current_url 用戶獲得當(dāng)前頁面的URL text 獲取搜索條目的文本信息
參考文章:https://blog.csdn.net/weixin_36279318/article/details/79475388
到此這篇關(guān)于Python中Selenium模塊的使用詳解的文章就介紹到這了,更多相關(guān)Python Selenium模塊使用內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Java之JSP教程九大內(nèi)置對(duì)象詳解(中篇)2. CSS自定義滾動(dòng)條樣式案例詳解3. Python實(shí)現(xiàn)查找數(shù)據(jù)庫最接近的數(shù)據(jù)4. python鏈表類中獲取元素實(shí)例方法5. python中if嵌套命令實(shí)例講解6. 使用css實(shí)現(xiàn)全兼容tooltip提示框7. python 批量下載bilibili視頻的gui程序8. python b站視頻下載的五種版本9. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))10. 詳解CSS不定寬溢出文本適配滾動(dòng)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備