vue封裝tree組件實現(xiàn)搜索功能
我使用的是 vue2 + antd, 那么 antd 的 tree 組件中沒有給我們封裝搜索,其官網(wǎng)提供的搜索也不是封裝好的,而且限制比較大,因為我的樹形進來要默認展開,官方的代碼是進行了響應式,就不能上來就全部展開了

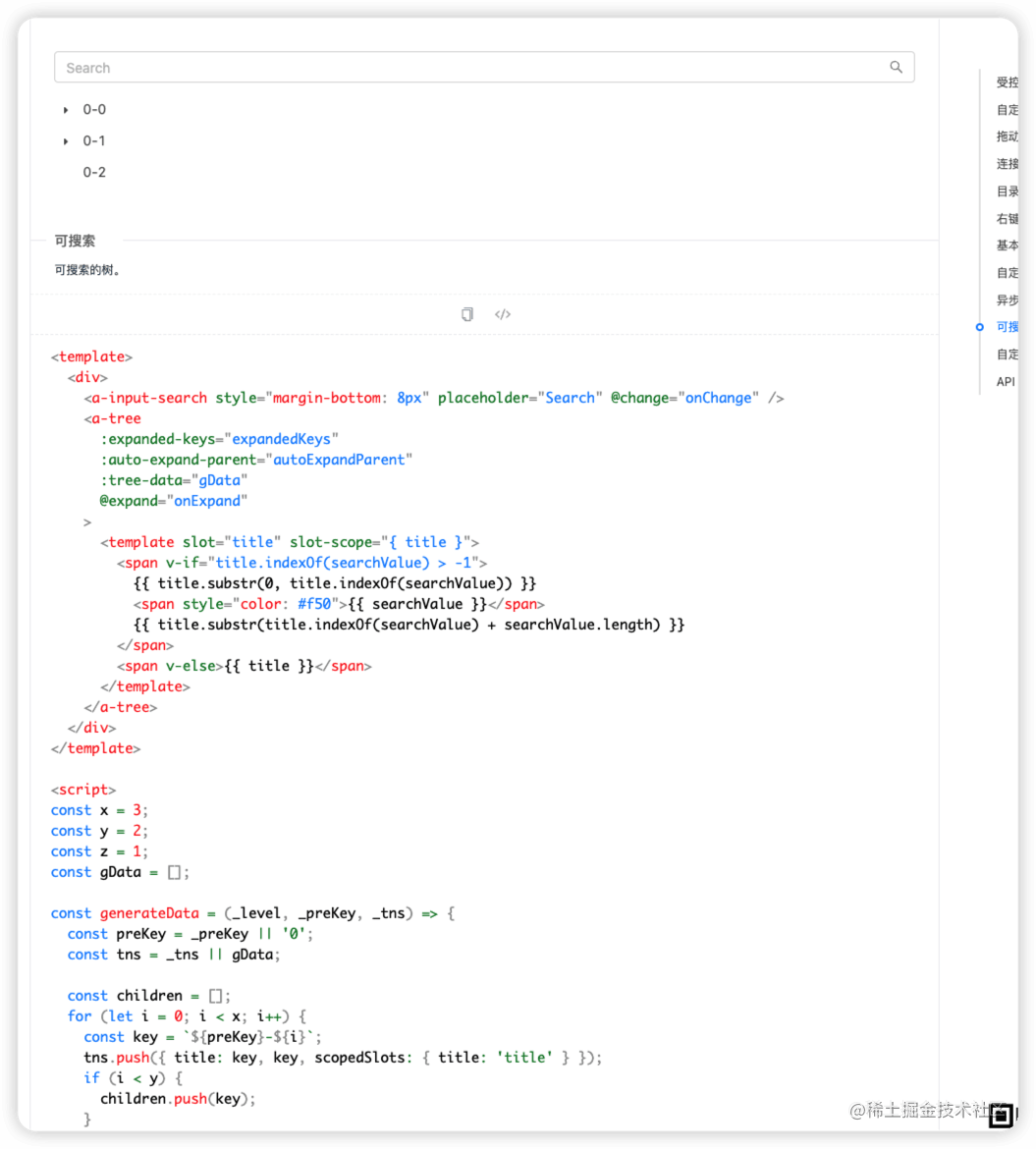
可以看一下,官方的代碼是這樣的,靈活性很低的還是
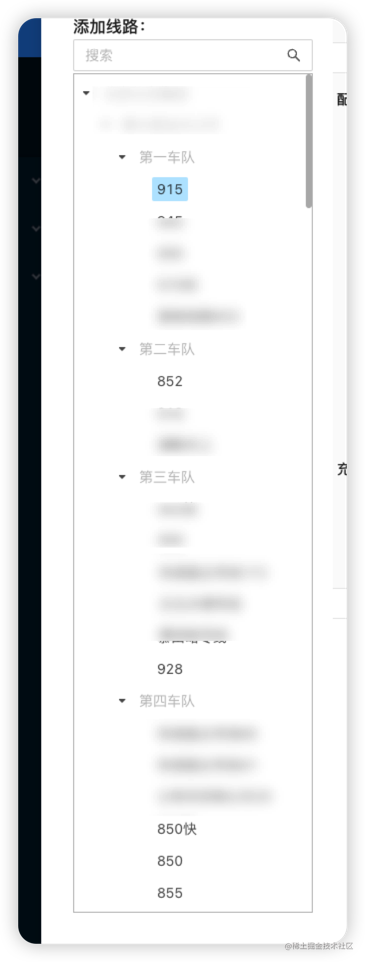
那我們自己來根據(jù)這個思路,進行一下改裝, 首先看一下最終呈現(xiàn)是啥樣的:

如上圖,可以看到我們剛進來的時候,就默認是全部展開的,然后上面有一個搜索框,這里我們可以自己定義交互,可以綁定成搜索的回車事件,也可以綁定change事件, 思路就是當我們搜索以后,重置我們下面 tree 樹形的 輸入數(shù)據(jù) data,這樣就簡單的實現(xiàn)了搜索以后顯示指定的樹形。
這里面復雜的地方在于那個遞歸,因為遞歸的時候我們需要得到 1、 一個新數(shù)據(jù) 2、搜索子級的時候也要全部的父級 3、 搜索父級的時候也要全部的子級,下面來看看代碼
首先是vue模板中的代碼
<a-input-search placeholder="搜索" @change="searchOrg" :allowClear="true" v-model="searchPerson"></a-input-search><a-tree ref="tree" @select="onSelect" :tree-data="currentTree" default-expand-all />
從這里可以看出來,我們封裝的要比官方的輕量很多,ref 和 這里的邏輯是沒有涉及的,可以刪掉。
接下來看我們的業(yè)務代碼
<script>export default { props: { treeList: { type: Array, default: () => [] }, }, data() { return { searchPerson: "", currentTree: this.treeList, } }, methods: { searchTree(tree, keyword, includeChildren = false) { const newTree = [] for (let i = 0; i < tree.length; i++) {const node = tree[i]if (node.title.includes(keyword)) { // 如果當前節(jié)點符合條件,則將其復制到新的樹形結(jié)構(gòu)中,并根據(jù) includeChildren 參數(shù)決定是否將其所有子節(jié)點也復制到新的樹形結(jié)構(gòu)中 newTree.push({ ...node, children: includeChildren ? this.searchTree(node.children || [], "", true) : [] })} else if (node.children) { // 如果當前節(jié)點不符合條件且存在子節(jié)點,則遞歸遍歷子節(jié)點,以繼續(xù)搜索 const result = this.searchTree(node.children, keyword, true) if (result.length > 0) { // 如果子節(jié)點中存在符合條件的節(jié)點,則將其復制到新的樹形結(jié)構(gòu)中 newTree.push({ ...node, children: result }) }} } return newTree }, searchOrg() { this.currentTree = this.searchTree(this.treeList, this.searchPerson, true) }, async onSelect(selectedKeys, info) { }, }}</script>這里我的 tree-data 使用的是父組件傳入的 props , 因為我們后期要更改數(shù)據(jù),所以不能直接使用,要接一下, 在用戶輸入的時候,重置數(shù)據(jù)即可, 主要依賴于 searchTree 這個遞歸的方法,第三個參數(shù)是一個布爾值, 默認是 false ,當搜索到符合條件的父級節(jié)點時,除了將該節(jié)點復制到新的樹形結(jié)構(gòu)中,還會根據(jù) includeChildren 參數(shù)決定是否將其所有子節(jié)點也復制到新的樹形結(jié)構(gòu)中。如果 includeChildren 參數(shù)為 true,則遞歸遍歷其所有子節(jié)點,并將其復制到新的樹形結(jié)構(gòu)中。如果 includeChildren 參數(shù)為 false,則不會遞歸遍歷其子節(jié)點,只會將符合條件的父節(jié)點復制到新的樹形結(jié)構(gòu)中。
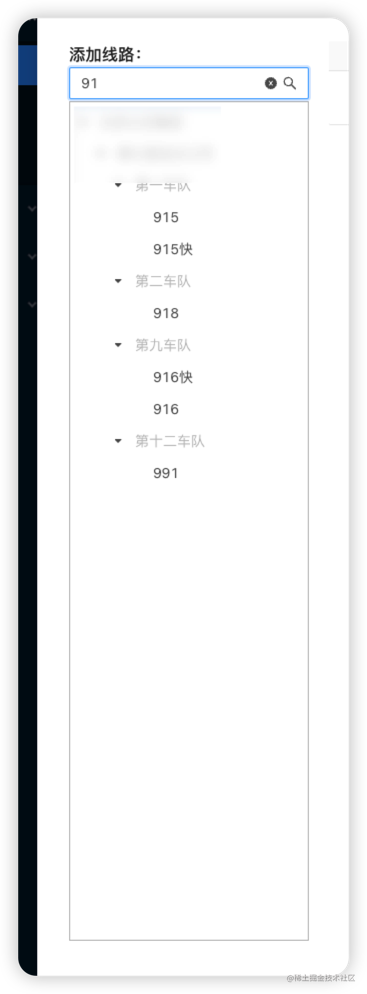
最終在我們搜索的時候可以呈現(xiàn)以下效果:

當我們想從新獲取全部的時候,只需要情況輸入框即可,這樣我們的遞歸方法會把完整的樹形返回給我們~
到此這篇關于vue封裝tree組件實現(xiàn)搜索功能的文章就介紹到這了,更多相關vue tree搜索內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備